Золотой фонд веб-разработчика. Самые полезные плагины для Atom и VS Code
Рубрика: JavaScript -> Программирование -> Журнал Хакер -> Статьи
Метки: Atom | VSCode | инструменты | программирование | советы
Просмотров: 32772

Текстовые редакторы, созданные на основе web-технологий, переживают настоящий бум. Atom, VS Code, Brackets, подобно монстрам рока, завоевывают популярность среди web-разработчиков (погоди, какой там сейчас на календаре год у «популярных монстров рока»? :-) — Прим. ред.). На них переходят как с IDE, так и просто с нативных редакторов. Причина предельно проста: репозитории кишат полезными плагинами, а недостающие каждый может создавать самостоятельно, применяя сугубо web-технологии.
Количество расширений в официальных репозиториях постоянно растет, и, чтобы ты в них не потерялся, мы подготовили для тебя список из наиболее популярных плагинов, упрощающих веб-разработку.
На вкус автора
Ваш покорный слуга использовал все перечисленные редакторы и в итоге остановился на VS Code. Причин тут несколько, но главная — производительность. В Microsoft отлично постарались и, несмотря на поздний выход (VS Code появился на сцене последним), успели собрать вокруг себя огромное сообщество. Это положительно отразилось на плагинах: некоторые из них, на мой взгляд, на голову выше альтернатив для Atom. В связи с этим в тексте обзора будут мелькать названия расширений именно для VS Code. Ссылка на приближенный по функциональности вариант для Atom будет приведена ниже. Не удивляйся, если, скопировав название плагина и запустив поиск по репозиторию Atom, ты ничего не найдешь. Используй ссылки из описания.
Причины популярности
Редакторы, построенные на веб-технологиях, имеют приблизительно одни и те же проблемы. Одна из основных — производительность. Разработчики трудятся над скоростью работы редакторов, но будем честными — с этой проблемой вряд ли удастся справиться на 100%. Нативные решения по-прежнему обгоняют в быстродействии, и это стоит учитывать при выборе редактора.
Ну хорошо, производительность нативных решений вне конкуренции. За счет чего тогда новоиспеченные «легковесные» редакторы покорили столько сердец разработчиков? Главный аргумент «за» — технологический стек. Что значит разработать плагин для какого-нибудь Sublime или Notepad? Правильно, придется разобраться с C, Python (здесь может быть любой другой язык программирования), SDK редактора и другими не нужными по основной работе вещами.
Какой веб-разработчик согласится на этот подвиг? У него своих забот и технологий хватает (во фронтенде происходит настоящая революция решений). Вот и получилось, что экосистема плагинов для веб-разработчиков у нативных редакторов всегда страдала нехваткой профильных решений.
Идея создания редакторов на веб-технологиях для мастеров этих же технологий эффективно решила проблему бедной экосистемы сторонних модулей. Сторонние веб-разработчики быстро подхватили волну и приступили к созданию необходимых им примочек. Результаты нетрудно проследить — официальные репозитории набиты плагинами для самых разнообразных задач. Создавать новые плагины стало проще: больше не надо учить чужеродный язык программирования, JavaScript вполне достаточно.
К сожалению, за легкость доработки функциональности редактора приходится платить производительностью и ресурсами. Легковесные редакторы зачастую требуют больше системных ресурсов и не готовы помериться силами с нативными в быстродействии. За время тестирования Atom с джентльменским набором расширений умудрялся обогнать по потреблению памяти WebStorm.
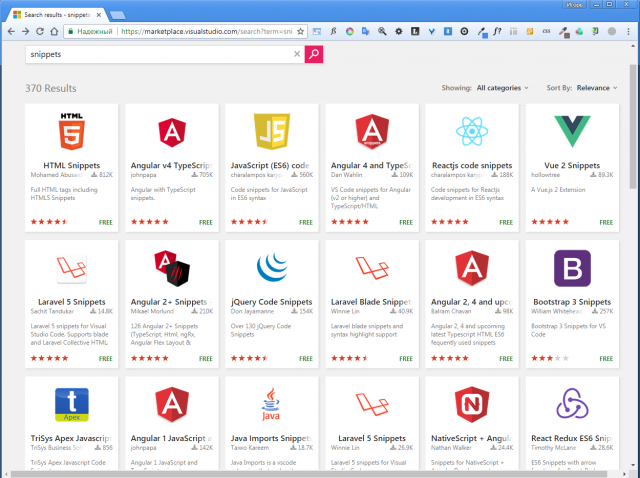
Сниппеты
Плагины-сниппеты — отдельный класс расширений для редакторов. Они пользуются дикой популярностью, и практически под каждый современный фреймворк или библиотеку в репозиториях есть индивидуальное предложение. Сниппеты экономят время. Требуется описать заготовку класса? Нет проблем, вводим пару символов и получаем несколько строк готового кода. Подробно разбирать плагины-сниппеты смысла нет — их слишком много. Приведем несколько ссылок на плагины-сниппеты по популярным технологиям. Недостающие найдешь сам.
VS Code:
- jQuery Code Snippets
- HTML/CSS Snippets
- JavaScript (ES6) code Snippets
- Angular Snippets (Version 11)
- Laravel 5 Snippets
- Vue 2 Snippets
- Python
- Dart
- Reactjs code snippets
- React/Redux/Typescript/Javascript/Omi snippets
Atom:

Обертка для HTML
При описании разметки страницы постоянно приходится оборачивать блоки, то есть вкладывать один блок в другой. Написал разметку блока, а потом понял, что для удобства стилизации лучше обернуть его в дополнительный блок. Сделать несложно: пишем открывающий тег в самом начале, проматываем блок до конца и ставим закрывающий тег. Есть только одна проблема — на больших блоках это делать неудобно. Есть все шансы поставить «закрывашку» не туда и поломать разметку. Аналогичная проблема появляется при стилизации отдельных кусков текста. Попробуй быстро вставить многочисленные открывающие и закрывающие теги и не сойти с ума. Справиться с трудностями помогут плагины htmltagWrap и Atom wrap in tag. С их помощью решение сведется к выделению куска кода/строки и нажатию комбинации горячих клавиш.
VS Code: htmltagwrap
Atom: Atom wrap in tag
Привыкаем к горячим клавишам
При переходе на новый редактор/IDE всегда сталкиваешься с одной и той же проблемой — надо учить новые горячие клавиши. Только привык к одним комбинациям, как бац — и все по-другому. На привычные действия начинаешь тратить больше времени, чем обычно, и лишний раз задумываешься, целесообразно ли вообще переходить на что-то новое. Уверен, разработчики, кто начинал свою карьеру 10–15 лет назад, неоднократно сталкивались с подобным, поэтому они однозначно оценят мощь плагинов с биндингами клавиш популярных редакторов. Суть проста: привык к раскладке горячих клавиш Visual Studio — качаешь соответствующий плагин, и новый редактор начинает отзываться на привычные команды.
VSCode
Atom
Линтеры
Современный процесс разработки немыслим без автоматизации. Если что-то можно автоматизировать и переложить на инструменты — это стоит сделать. Без всевозможных линтеров во фронтенде/бекэнде никуда, поэтому при работе над очередным проектом надо сразу позаботиться о подключении решений вроде ESLint, Stylelint, <твой_линтер>. Линтеры контролируют стиль написания кода и в случае несоответствия конфигу моментально укажут на ошибки.
Особенно полезны линтеры в командной разработке, когда шансы получить «разношерстный» код увеличиваются в разы. Нужны примеры? Пожалуйста! Между JS-разработчиками постоянно идет спор о выборе кавычек. Одни — приверженцы одинарных, другие — двойных, а третьи поддерживают идею обратных. Линтеры помогут добиться единообразия и вовремя оповестить разработчика, сбившегося с пути.
VS Code:
Цена импорта
«Import Cost» однозначно пригодится, если вы часто устанавливаете пакеты из NPM. В погоне за быстрыми и готовыми решениями не все уделяют внимание размерам пакетов. Ладно, если проект на Node.js, где размер директории с модулями мало заботит. С фронтенд-проектами ситуация противоположная.
Каждый установленный пакет попадёт в бандл и пользователю приложения придётся его загрузить. Пакеты в NPM бывают разными и не всегда их размер оправдан. Расширение «Import Cost» поможет принять верное решение. После подключения каждого пакета, расширение покажет размер прямо в редакторе, рядом с import/require
.
Настройки расширения позволяют задать порог предупреждений. Например, все пакеты, размер которых свыше N килобайт будут подсвечены красным цветом. Таким образом, пропустить объёмный пакет станет сложней.
VS Code:
Сам себе генератор
Во время разработки всегда требуются наборы сгенерированных данных, будь то набор случайных чисел, email, IP-адресов и прочее. Стоит ли говорить, что самостоятельная заготовка перечисленного добра — занятие не из приятных. Упростить дело помогут два интересных расширения: VSCode-random и Random.
Расширение включает в себя несколько генераторов случайных данных, их количество от версии к версии пополняется. Прямо сейчас доступны генераторы, позволяющие получить: случайные числа, случайные числа из заданного диапазона, валидные email, IPv4/IPv6, названия стран, URL-адреса, цвета, имена людей, названия улиц… Перечисленные плагины ориентированы в первую очередь на JavaScript-разработчиков, а если твоя работа связана лишь с версткой, то тебе пригодится генератор Lorem ipsum, позволяющий быстро формировать заготовки шаблонного текста.
VS Code:
Автоматизированное тестирование
Если для написания автотестов вы применяете Jest, обязательно присмотритесь к расширениям Jest и Jest Runner. Первое делает применение Jest более комфортным за счёт нескольких полезных функций:
- Автоматический запуск тестов;
- Упрощает отладку тестов в VSCode;
- Выводит информацию по упавшим/пройденным тестам;
- Выводит информацию о тестах в сайдбар;
- Добавляет кнопку для быстрого обновления снепшотов;
- Добавляет подсветку ошибок в файлы с тестами;
- Показывает информацию о покрытии кода тестами.
Второе расширение (Jest Runner) добавляет в файлы с тестами возможность выборочного запуска с тестами. В редакторе появляются кнопки для запуска одного или группы тестов. Незаменимая функциональность, когда тестов много или активно применяется подход TDD.

Открываем проект в браузере
Нередко возникает необходимость поднять веб-сервер и открыть в нём свёрстанный макет. Да, эта задача хорошо решается при помощи DevServer, встроенного в webpack, но ведь не всегда настраивается полноценная сборка проекта. Порой приходится работать лишь с макетом и если хочется с ним поиграться в браузере, то нужно что-то настраивать.
Расширение «Open in default browser» элегантно решает эту задачу. Достаточно воспользоваться горячей клавишей и в одно мгновение поднимется веб-сервер, запустится браузер по умолчанию и откроется страница макета с которой вы работали в редакторе.
Если вам не нужен веб-сервер, а хочется просто открыть свёрстанную страницу в браузере, то расширение это позволяет сделать. Достаточно внести изменение в настройку openWithLocalHttpServer
.

VS Code: Open in Default Browser
Менеджер проектов
В Atom и VS Code, в отличие от IDE, такая сущность, как проект, не применяется. Мы просто работаем с файлами в определенных директориях. Если говорить еще точнее, то «проект» в перечисленных редакторах — корневая директория. К сожалению, из коробки в редакторах отсутствует возможность быстрого переключения между ними. Когда в работе сразу несколько проектов, переключаться между ними долго и неудобно. Плагин Project Manager добавит недостающую функциональность.
VS Code: Project Manager
Atom: Project Manager

REST Client
При разработке REST API или программировании фронтенда, который взаимодействует с REST всегда возникает необходимость проверить работу ресурсов. Например, чтобы наглядно увидеть набор данных, которые возвращает сервер.
Для решение подобных задач можно пользоваться разными инструментами. Например, Postman. Это проверенный временем инструмент с графическим интерфейсом, который может быть встроен прямо в браузер (Google Chrome). Любители терминала наверняка пользуются curl
.
Перечисленные решения прекрасно работают и выполняют поставленные задачи. Однако, установив расширение REST Client, появляется возможность выполнять запросы прямо из редактора.
Работает это так. Текст HTTP-запроса пишется прямо в файле. Рядом с ним появляется кнопка, позволяющая его выполнить. Результат выполнения запроса будет показан в отдельной вкладке редактора. Это удобно по нескольким причинам. Главная из которых: можно разом собрать все запросы в одном файле и быстро между ними переключаться. Зачастую это получается быстрей, чем при работе с GUI.
VS Code: REST Client

Подсветка для скобок
Мало что может так запутать разработчика, как вложенные скобки. Взгляни на код:
runMyFunc(foo(1, foo2())();
Оставим за кадром обсуждение антипаттерна передачи результатов функций в качестве параметров, а посмотрим на скобки. В этой строке их слишком много и есть вложенные. Далеко не сразу понятно, что к чему. Стандартные возможности редактора пытаются помочь подсветкой парных скобок, но расширение вроде Bracket Pair Colorizer делает это более элегантно. Оно раскрашивает парные скобки случайным цветом, тем самым позволяя разработчику быстро найти пару для скобки.
VS Code: Bracket Pair Colorizer
Atom: nms-color-bracket package

Автокомплит для npm
Идея плагина проста: начинаем писать первые символы названия модуля и получаем варианты для автокомплита. При активной разработке под Node.js вещь незаменимая.
VS Code: npm Intellisense
Atom: npm-autocomplete package
Повышаем узнаваемость файлов
При работе над проектами с большим количеством разношерстных файлов (HTML, CSS, SQL, PHP, JS и так далее) удобно определять тип файла не по расширению, а по знакомой глазу иконке. Подобный подход применяется во многих IDE, а вот текстовые редакторы по умолчанию с этим не парятся. Прокачать редактор и облегчить зрительное восприятие поможет расширение с набором иконок — VSCode-icons и Seti Icons. Расширение добавляет каждому файлу соответствующую иконку, после чего ориентироваться становится проще.
VS Code: vscode-icons
Atom: Seti Icons
![]()
Вредное выравнивание
Некоторые разработчики питают особые чувства к выравниванию текста. Речь идет про выравнивание значений относительно оператора =. Если ты не понял, о чем я говорю, то посмотри на эти несколько строчек кода:
var firstVarriable = 1; var two = 2; var another = 3;
Длина имен переменных различается, но все значения находятся на одном уровне. Выглядит это хорошо, и читаемость действительно возрастает. Правда, появляется другая сложность — лишние пробелы. Сторонников и противников представленного подхода к оформлению много. Если ты один из приверженцев выравнивания по =, присмотрись к плагинам Atom Alignment и Better Align.
VS Code: Better Align
Atom: Atom Alignment
Шаблон для JSDoc
JSDoc — стандарт оформления комментариев в JavaScript. Несмотря на общую лаконичность формата, набивать руками заготовку долго. Плагины Document this и Atom easy ускорят дело, добавив возможность быстрого формирования заготовок будущих комментариев.
VS Code: Document this
Atom: Atom easy
Парсер TODO
Не вспомню, откуда повелось, но еще со времён программирования на Delphi было принято помечать комментарием TODO те участки кода, которые планировалось отрефакторить в будущем. Все взрослые IDE предоставляют подобную функцию из коробки: кликаем и получаем список «задач из кода». Добиться примерно такого же эффекта в редакторах позволяют расширения «Todo+» и Todo Show Package для Atom. Расширения позволяют просканировать файл/проект и вывести в отдельную панель все TODO, FIXME, NOTE и другие комментарии.
Для VSCode доступно также более продвинутое расширение «Todo Tree». Он позволяет вывести все TODO прямо в сайдбар, предварительно сгруппировав их по файлам языкам программирования.

VS Code: Todo Tree
VS Code: Todo+
Atom: Todo Show Package
Детектим цвета
Во время верстки очередной страницы указывать цвета принято в HEX/RGB/HWB/HSL. Проблема одна: если в голове отсутствует база используемых в оформлении цветов, то для определения цвета по его текстовому представлению придется копипастить значения в графический редактор. Задача рутинная и легко решается благодаря плагину Color Picker.
Первое, что он делает, — упрощает навигацию по цветам. Для этого плагин рисует иконку с изображением цвета, соответствующего текстовому представлению. Вторая плюшка — отображение диалога выбора цвета. Диалог напоминает аналогичные из графических редакторов и позволяет одним кликом выбрать новый цвет в желаемом формате. Также есть поддержка мультикурсора — за один раз можно изменить цвет в нескольких местах.
VS Code: Color Picker
Atom: chrome-color-picker
Приручаем C#
Комфортное программирование на языке C# давно не ограничивается одной лишь Visual Studio. Писать код на этом популярном языке вполне возможно на VS Code и Atom, предварительно установив соответствующее расширение. Скажу сразу и честно: VS Code вне конкуренции. Для него доступно как официальное расширение Microsoft, так и стороннее с несколькими оригинальными фишками.
Официальное расширение предоставляет: подсветку синтаксиса, фирменную технологию автодополнения (IntelliSense), быстрый переход к определению, поиск ссылок, генераторы классов и другие привычные по Visual Studio операции. Есть поддержка отладчика для проектов .NET Core, поддерживающего работу под macOS, Windows и различными Linux. Перечисленного инструментария вполне достаточно для комфортной работы и разработки проектов под популярный ASP.NET MVC.
Что касается Atom, то здесь все несколько грустней. Самое популярное расширение для C# — language-csharp по факту добавляет только подсветку синтаксиса и различные сниппеты.
VS Code: C# for Visual Studio Code, C# Extensions
Atom: language-csharp
Поддержка EditorConfig
Что чаще всего подлежит настройке в любом редакторе? Все верно: размер отступов, кодировка по умолчанию, символ отбивки (табы vs пробелы), удаление завершающих пробелов. Эти параметры настолько часто меняются, что был придуман универсальный формат EditorConfig. Суть идеи проста: помещаем в корень конфигурационный файл, прописываем настройки, и любой современный редактор тут же их подхватит. Чтобы VS Code и Atom научились его понимать, придется поставить дополнительные расширения.
VS Code: EditorConfig
Шаблонизаторы
При разработке на JavaScript активно приходится прибегать к помощи шаблонизаторов, которых существует бесчисленное множество. Однако наибольшую популярность завоевали handlebars и Pug. Первая проблема, с которой сталкиваешься, — подсветка синтаксиса. В случае с handlebars она решается установкой плагинов handlebars/atom-handlebars. Также не помешают решения вроде handlebars preview, умеющие на лету показывать результат компиляции шаблона.
С Pug чуточку сложней — синтаксис особо подсвечивать смысла нет, но есть плагины, упрощающие конвертацию HTML в синтаксис Pug и обратно. При вёрстке больших шаблонов такой конвертер (например, htmlPugConverter) сэкономит кучу времени и сил.
VS Code:
Синхронизируем настройки
Выше я говорил, что муторнее всего при переезде на очередной редактор учить новые сочетания клавиш и отвыкать от тех, что давно укоренились в мозгу. Вторая по значимости проблема — синхронизация настроек. Если у тебя несколько рабочих компьютеров, ты меня поймешь. Мне приходится работать за двумя машинами — на работе Windows, а дома Mac. Дико раздражает, когда на работе установишь какой-нибудь полезный плагин или подкрутишь несколько настроек, а придя домой, понимаешь, что эти же действия надо повторить. Было бы здорово иметь возможность синхронизации настроек и установленных расширений, как в браузерах. И такая возможность есть.
Расширение Settings Sync позволяет синхронизировать установленные расширения, настройки, темы, раскладки клавиш и многое другое. Причем для синхронизации не требуется сторонний облачный сервис — все работает через GitHub. После базовой настройки (описание доступно на странице проекта) требуется запомнить две комбинации клавиш: Shift + Alt + u (выгрузка настроек) и Shift + Alt + d (загрузка настроек).
VS Code: Settings Sync
Atom: Sync Settings for Atom
Выборочный запуск кода
Хочешь запустить код на исполнение прямо здесь и сейчас? Причем не весь проект, а, например, один модуль или вовсе проверить работу одной функции? Согласись, запускать весь проект ради такой мелочи — кощунство. Специально для таких случаев есть плагин Code Runner. Он умеет запускать код в текущем табе или выделенный код. Результат исполнения выводится в консоль вывода. Во время отладки функций вещь чрезвычайно полезная.
Code Runner поддерживает не только JavaScript, но и другие популярные языки программирования: Java, PHP, Ruby… Требуется лишь установить в системе необходимые компиляторы/интерпретаторы и прописать в конфиг Code Runner пути к ним.
VS Code: Code Runner
Atom: Atom Runner
Сортировка строк
Некоторые разработчики обожают описывать свойства объектов или CSS-правила в алфавитном порядке. Плюсы и минусы такого подхода обсуждать не будем, но согласимся, что проблема сортировки возникает в самых разных ситуациях. Расширение Sort lines умеет сортировать выделенные в редакторе строки несколькими способами: по алфавиту, по длине, в случайном порядке и так далее. Я как-то видел, что подобные задачи, связанные с сортировкой списков значений, многие решают с помощью Excel. Если ты делаешь так же, то присмотрись к плагину, будет проще.
VS Code: Sort lines
Интегрируемся с Git
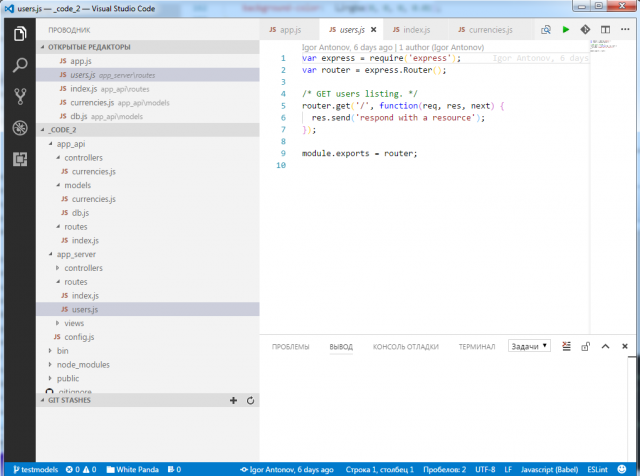
Без Git в наше время никуда. За годы практики я выработал для себя правило: работаешь с Git либо через консоль, либо через встроенный инструментарий в редакторе кода. Заставить себя пользоваться отдельными приложениями так и не получилось. Неудобно мне постоянно менять фокус, инструмент нужен здесь и сейчас. VS Code, а с недавних пор и Atom умеют работать с Git на базовом уровне. Серьезно расширить базовые возможности готовы специальные расширения вроде Git Easy, Git Lens и Git History.
Git History решает проблему просмотра истории коммитов. По факту это хорошо визуализированный вывод команды git log с возможностью быстрого просмотра авторов изменений и другой полезной информации. Легко узнать, кто менял выделенную строку кода, посмотреть изменения между версиями и так далее.
Git Lens — одно из самых мощных расширений для работы с Git из редактора. Добавляет возможности визуального сравнения изменений между версиями файлов, подсвечивает измененные строки, выводит информацию об измененных строках в виде аннотаций (имя автора и время добавления строки отображается на фоне кода), показывает превью перед слиянием и много другой полезной информации. Аннотации — одна из ключевых функций, позволяющих сразу понять, кто автор данного кода и когда код был закоммичен. Полный список возможностей смотри на странице проекта.
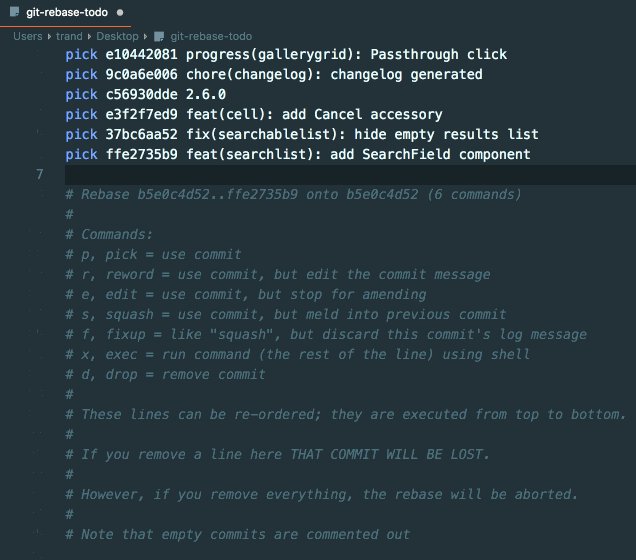
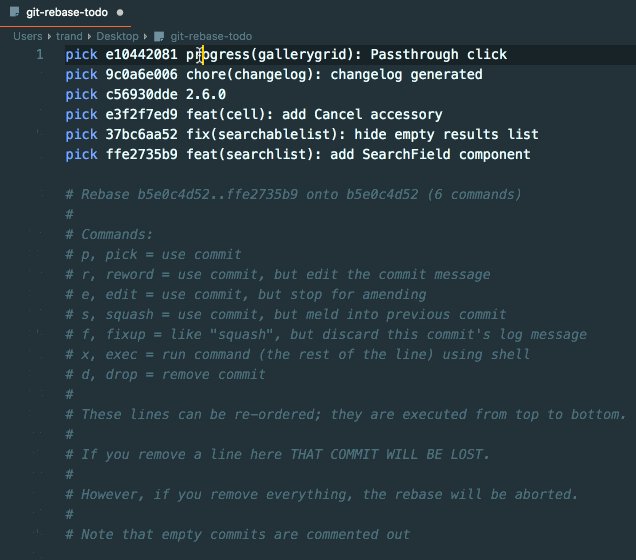
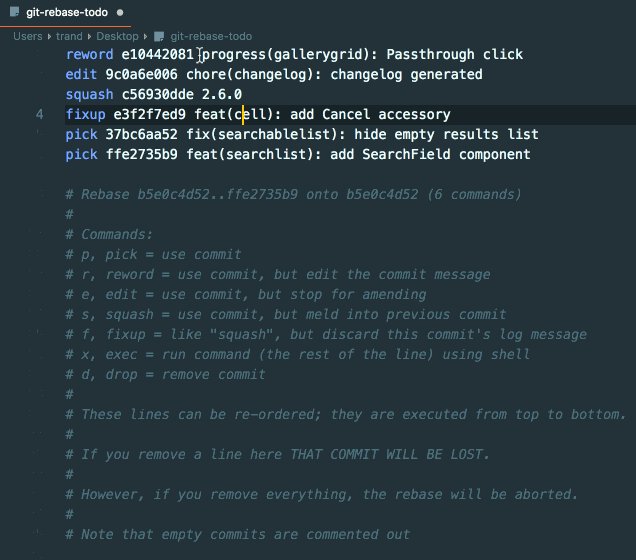
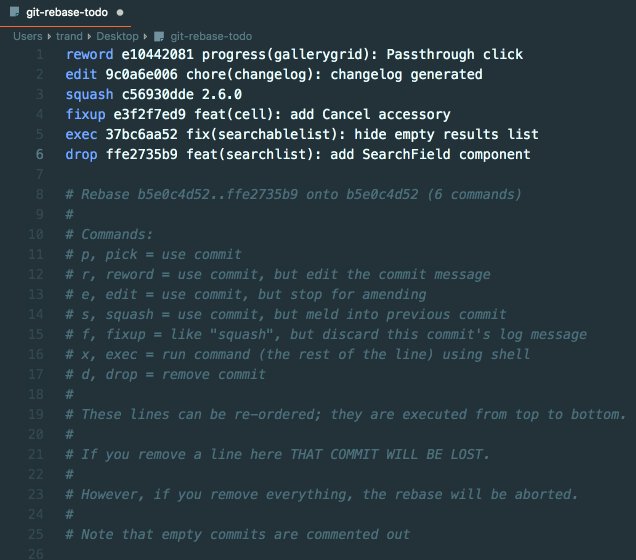
Git rebase shortcuts — предоставляет горячие клавиши (шорткаты) для выбора действий при интерактивном преобразовании (rebase). Все шорткаты соответствуют сокращениям команд интерактивного ребейза. Например, чтобы применить действие «squash» достаточно перейти в редакторе на соответствующий коммит и нажать клавишу `s`.

VS Code:
Автозакрытие тегов
При написании HTML/XML-кода важно не забывать прописывать закрывающие теги. Понятное дело, что «забывчивость» быстро отображается в виде поехавшей разметки. Чтобы не пропустить закрывающие теги там, где они действительно нужны, есть удобный плагин Auto Close Tag. Расширение поддерживает HTML/XML, закрывает только парные теги, поддерживает закрытие тегов в стиле Sublime Text 3, автоматически перемещает курсор между открывающим и закрывающим тегом.
VS Code: Auto Close Tag
Atom: Close Tags
Плагинов много не бывает
В статье мы успели рассмотреть наиболее популярные плагины для веб-разработчика. Это лишь малая часть из того, что есть в официальных репозиториях. Дальше все зависит от конкретных задач. Напоследок хочу дать один совет: не переборщи. Помни — чем больше установлено плагинов, тем скорей ты поймаешь тормоза (да-да, слова «скорей» и «тормоза» странно смотрятся в одной фразе :)). Не стоит при помощи плагинов делать из редактора IDE. Они создавались как легковесные решения и такими должны оставаться. Если требуется более серьезная и сложная функциональность — присмотрись к IDE. Выигрыш в производительности будет колоссальный.
Плюсы и минусы редакторов на веб-технологиях
Плюсы:
- бесплатны;
- сделаны веб-разработчиками для веб-разработчиков;
- бескрайние репозитории плагинов;
- хорошая конфигурируемость.
Минусы:
- низкая производительность при работе с большими файлами;
- нехватка дополнительных специализированных инструментов;
- интерфейс менее отзывчив;
Одной строкой
- Docs Images — поддержка сжатия и изменения размера изображений (jpeg, png, gif, svg).
- DotENV — Поддержка синтаксиса `.env` файлов;
- filesize — добавляет вывод размера текущего файла в панель состояния;
- Prettier — JavaScript formatter
- SCSS IntelliSense — автокомплит для Sass;
- Bookmarks, file-bookmark — добавляет поддержку «закладок» для кода;
- Can I Use, caniuse — поддержка популярного сервиса Can I Use.
Последнее обновление материала: 29.12.2020.
Оригинал статьи подготовлен и опубликован в журнале "Хакер". Июль 2017.