Изучаем sails.js. Часть 1. Введение
Рубрика: Программирование -> JavaScript -> sails.js
Метки: framework | JavaScript | node.js | npm | sails.js | web | примеры | программирование
Просмотров: 12849

В одной из прошлогодних заметок я делал анонс новой статьи для журнала “Хакер” о фреймворке sails.js. В той же заметке я пообещал опубликовать несколько материалов по теме на блоге, но, к сожалению, до сих пор этого не сделал. Тексты были написаны уже давненько, вот только довести их до ума руки никак не доходили. С сегодняшнего дня решил начать их планомерную публикацию. Начну с небольшой заметки - “Введение в Sails.JS”. Заметка пригодится разработчикам, которые только слышали о sails.js, но еще не успели попробовать его в деле.
Что такое sails.js
Sails.js - еще один фреймворк реального времени, написанный на великом и ужасном JavaScript. Разработчики проекта вдохновились изяществом архитектуры Ruby on Rails и постарались воспроизвести ее на JavaScript. Результатом труда стал перспективный MVC инструмент для создания современных web-приложений.
Для каких проектов подойдет sails.js
Вы без труда можете использовать sails.js для разработки обычных web-проектов (сайты). Здесь действуют примерно те же правила, что в альтернативных решениях вроде RoR или Yii. Однако, лучше всего фреймворк проявит себя в реалтаймовых приложениях, т.е. там, где требуется мгновенная реакция. Примеры? Самый банальный - чат.
Что требуется для работы sails.js
sails.js создан для платформы node.js. Следовательно для проведения экспериментов вам потребуется установленный node.js и сам фреймворк. node.js вы всегда можете загрузить с официального сайта. Там вы найдете все необходимые инструкции для установки. После установки Node вам будет доступен менеджер пакетов Node Package Manager, существенно упрощающий установку дополнительных пакетов (таких как sails.js).
Что касается выбора OS, то тут нет никаких ограничений. Лишь бы она поддерживала node.js. У меня sails.js вместе c node.js прекрасно работали как в Windows, так и в OS X. Выбор рабочего окружения зависит сугубо от личных предпочтений.
Установка sails.js
Я предполагаю, что node.js с менеджером пакетов у вас уже установлен. Установка самого sails.js сводится к выполнению одной команды:
sudo npm install sails -g

Первый проект на sails.js
Теперь попробуем создать и запустить первый проект на sails.js. Вам не нужно беспокоиться о создании структуры проекта и переносе дистрибутива sails.js. Задача решается с помощью встроенных в sails.js генераторов. Например, для создания нового проекта выполняем одну единственную команду:
sails new helloWorldFromSailsJs
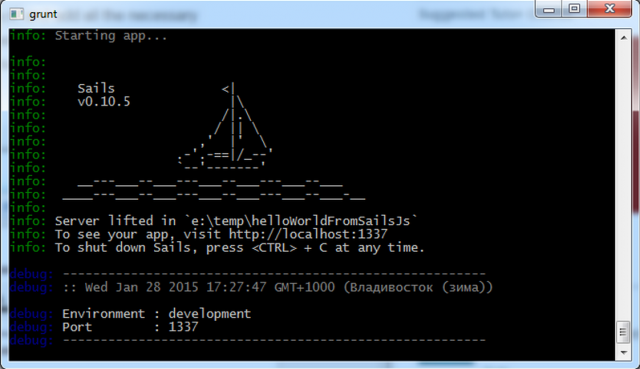
Она сгенерируют структуру, перенесет необходимые файлы и по факту создаст полноценный рабочий проект. Да-да, запустить его возможно немедленно. Для этого выполняем команду:
sails lift

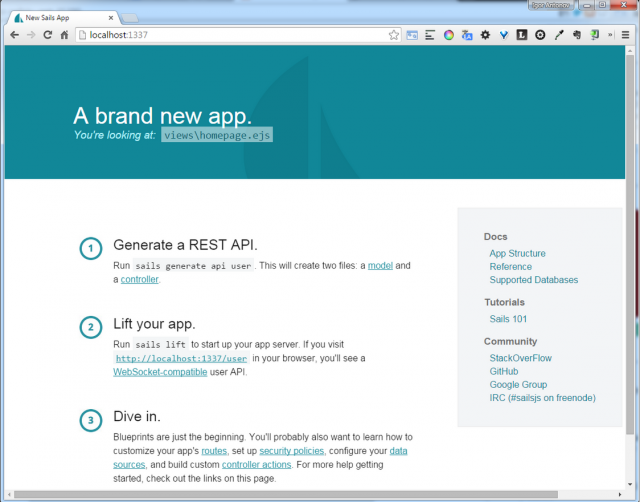
Через какую-то секунду будут подняты все необходимые компоненты и вы сможете обратиться из браузера к стартовому приложению. Путь к развернутому приложению вы увидите в консоли. В моем случае это http://localhost:1337. При обращении по данному адресу вы увидите изображение как на рисунке ниже.

Поздравляю, вы только что создали простейшее приложение на sails.js! Завтра мы поговорим о структуре проекта и попробуем немного расширить функционал стартового приложения. Заходите, будет интересно.