SweetAlert — диалоговые окна
Рубрика: Интересности -> JavaScript -> Программирование
Метки: JavaScript | web | программирование
Просмотров: 11601

Гуляя перед сном по GitHub’у, наткнулся на проект «SweetAlert». Автор проекта реализовал добротное решение, позволяющее стильно показывать сообщения пользователям в модальных окнах. По сути, автор проекта сделал элегантную замену стандартному методу«Alert».
Стандартное оформление окон выполнено с учетом популярного ныне тренда на плоские интерфейсы. Все эстетично и в большинстве случаев вполне реально обойтись оформлением из коробки. Тем более, все окна еще содержат небольшую анимацию (CSS3), которая повышает наглядность сообщений в зависимости от их типа. Например, сообщения об ошибках можно сопровождать красным крестиком.

Помимо стильного вывода сообщений, SweetAlert может похвастаться конструктором диалоговых окон. Например, пишем что-то вроде:
swal({
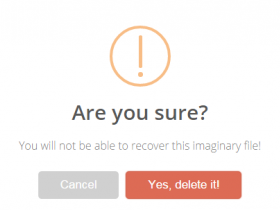
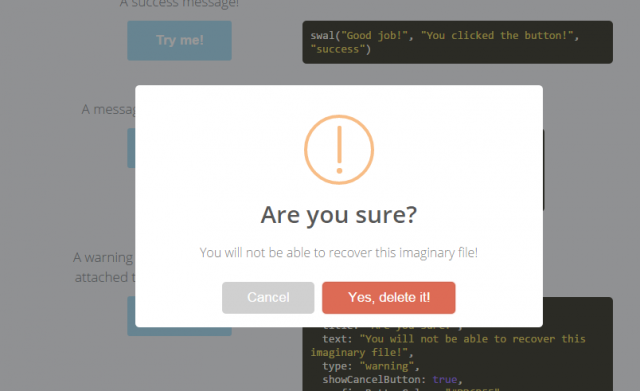
title: "Are you sure?",
text: "You will not be able to recover this imaginary file!",
type: "warning", showCancelButton: true, confirmButtonColor: "#DD6B55",
confirmButtonText: "Yes, delete it!", closeOnConfirm: false }, function(){
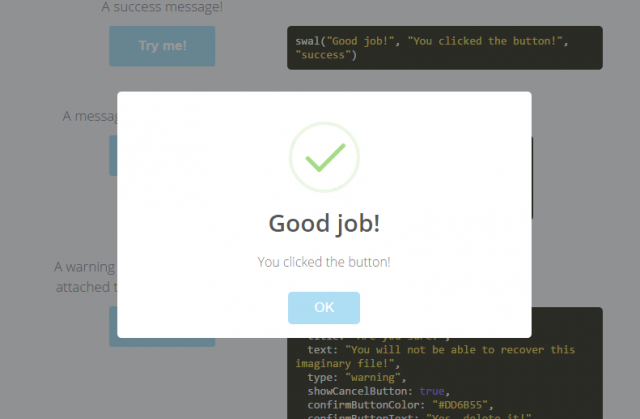
swal("Deleted!", "Your imaginary file has been deleted.", "success");
});
И на выходе получаем вполне себе классное модальное окошко с вопросом и двумя кнопками «Cancel» и «Yes delete, it!». Смастерить подобные окна легко при помощи Bootstrap, но в SweetAlert это чуточку быстрей.

У проекта есть на страница с готовыми демками. Обязательно посмотрите ее и покликайте по предлагаемым кнопочкам. Уверен, равнодушными демки вас не оставят.
Окна, создаваемые SweetAlert адаптивны, поэтому на мобильных устройствах они отображаются также прекрасно, как в десктопных браузерах.
В общем, рекомендую посетить репозиторий проекта и пощупать его самостоятельно. Хочу обратить внимание, что SweetAlert, это не альтернатива Remodal, о котором я совсем недавно рассказывал на страницах блога.