Асинхронное программирование в JavaScript. Promise & Deferred
Рубрика: JavaScript -> Видео -> Программирование
Метки: JavaScript | программирование
Просмотров: 4901
Подписаться на эту метку по RSS

Давненько уже не было возможности написать в блог. Чертова занятость переходит все допустимые границы. Вроде и находишься в постоянном движении, не тратишь время в пустую, а его все равно не хватает. Эх, почему в сутках всего 24 часа?
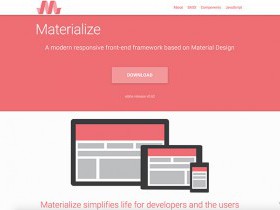
Ладно, хватит о грустном. Поговорим о более интересных вещах. В очередной раз, просматривая ленту новых проектов на GitHub, мне на глаза попался новенький CSS фреймворк под названием Material Design. Быть может я прошел бы мимо - новые фреймворки появляются как грибы после дождя. Уследить за ними тяжело (тем более протестировать). Обойти стороной Materialize мне не позволила «тысща» звезд, собранных за пару дней и намек на готовую реализацию свежего концепта дизайна от Google.

В середине октября состоялся финальный релиз моего любимого клиентского JS-фреймворка angular.js. Проект дорос до версии 1.3 и помимо типичного набора багфиксов, разработчики добавили в проект абсолютно новый функционал. Одной из наиболее интересных фишек стала поддержка асинхронных валидаторов (async validators).

Перед ноябрьскими праздниками наткнулся на новую книгу по моему любимому JS-фреймворку - «AngularJS: Novice to ninja». В книге рассматривается agnular.js с самых основ. Автор разбирает такие вещи как: Dependency Injection, двусторонний биндинг, фильтры, написание тестов, создание собственных директив и другие важные околоангулярские темы.

Сегодня абсолютно нет свободного времени, поэтому буду максимально краток. В одном из своих недавних проектов мне потребовалось реализовать модальные окна. Bootstrap в проекте не использовался, поэтому необходимо было найти какой-нибудь простенький плагин для создания модальных окон. Поиски по GitHub’у вывели меня на проект Remodal.

Слайдер, или как его еще часто называют, «каруселька» - неотъемлемый элемент современного web-сайта. Сделать слайдер абсолютно несложно. По сети разбросаны тысячи плагинов, упрощающих создание самых разнообразных, с отличными анимационными эффектами слайдеров. Выбирать есть из чего, но как говорится: «Не все слайдеры одинаково полезны». За свою практику мне довелось попробовать десятки различных вариантов, но в итоге я остановился на одном: Ideal Image Slider.