В Firefox Developer Tools появится возможность просматривать DOM-события

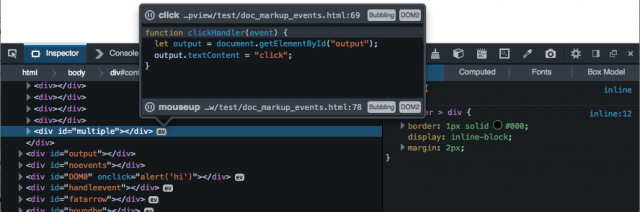
В одной из ближайших версий Firefox обновятся встроенные инструменты для разработчиков – Firefox Developer Tools. Помимо некоторых косметических изменений и различных доработок, в них появится возможность просматривать и анализировать DOM-события.
Подобная фишка есть в аналогичных инструментах браузера Opera (Dragonfly), а пользователям огненной лисицы всегда приходилось довольствоваться сторонними дополнениями (например, FireQuery вкупе с Firebug).

Вообще я удивлен, что разработчики Firefox немного опоздали с релизом подобной фичи. В свое время этот браузер получил быстрое развитие и обскакал всех конкурентов, но после появления Chrome почувствовалось явное затишье. Быть может, не обошлось без Google, который изначально сильно поддерживал проект Firefox, а потом сменил фокус на собственный браузер.
Я одно время часто говорил, что пересел с лисицы из-за ее постоянных тормозов и чрезмерного потребления памяти. Недавно установил новую версию с обновленным интерфейсом, и как мне показалось, бродилка стала чувствовать себя заметно бодрей. Во всяком случае, уже на этапе запуска почувствовалась какая-то легкость что ли. Так или иначе, но теперь Firefox я буду пользоваться чаще.
А каким браузером чаще всего пользуетесь вы?