Twitter Bootstrap. Швейцарский нож web-разработчика
Рубрика: html/css -> Журнал Хакер -> Статьи
Метки: framework | html5 | twitter bootstrap | верстка
Просмотров: 8500

Прошло чуть больше года с момента первого релиза матерого инструмента для разработки web-приложений. За год этому проекту удалось стать настоящей рок-звездой: он взорвал сердца web-разработчиков по всему миру, собрал вокруг себя нешуточного размера сообщество, вдохновил единомышленников на создание форков и занял почетное место на олимпе инструментов web-разработки. Догадались, о ком идет речь? Конечно же, о twitter bootstrap.
Кто такой, этот Twitter Bootstrap
Twitter Bootstrap в особом представлении вряд ли нуждается. Про него однозначно все слышали (кто так или иначе связан с разработкой web-приложений), но еще не все успели воспользоваться. Причин тут как всегда несколько, главная из которых - непонимание. Как бы это глупо не звучало, но многие не представляют, зачем вообще надо пользоваться подобными инструментами, если решить задачу можно запросто и без них. Давай, попробуем разобраться.
Twitter Bootstrap – бесплатный и свободный набор инструментов (или как принято сегодня говорить «фреймворк») для создания web-приложений (сайтов) любого масштаба. Весь bootstrap по большему счету – это набор html/css/js файлов, код которых решает самые разнообразные задачи, возникающие перед разработчиком. Например, в Twitter Bootstrap из коробки доступны HTML/CSS шаблоны оформления для веб-форм, кнопок, главного меню, и т.д.

Зачем пользоваться css-фреймворками
Вполне резонный вопрос. Действительно, зачем заморачиваться на изучение каких-то «гламурных» инструментов, если у тебя проблем с версткой/разработкой и так нет? Аргумент вроде "там есть куча готовых кусков кода" звучит не совсем убедительно, т.к. у любого девелопера с опытом работы явно имеется свой набор проверенных временем заготовок. Так в чем же тогда профит от применения twitter bootstrap и ему подобных? Отвечаю по пунктам:
Фреймворки не обходят этот вопрос стороной. "Но ведь их код тоже может быть далек от идеала!" - справедливо возразишь ты. Популярные фреймворки (например, тот же bootstrap от twitter) имеют развитые сообщества, состоящие из опытных разработчиков, которые следят за качеством кода и не скупятся вносить свои предложения. Если предложенный кем-то вариант решения определенной задачи круче, то его обязательно внесут в новую версию дистрибутива, и он станет доступен всем девелоперам. Таким образом, код твоих проектов будет всегда свежим и отфильтрованным от всяких архаизмов. Ведь даже сейчас, несмотря на богатые возможности html5/css3 многие web-разработчики продолжают делать красивые кнопочки в виде картинок.
А что такое разработка интерфейса? Это нудная работа, которая требует определенных знаний. Если еще продумать его концепцию по силам многим, то с отрисовкой элементов у большинства возникают проблемы. Вот в таких случаях помощь фреймворка будет просто незаменимой, поскольку в нем имеется все необходимое, чтобы создать нормальный интерфейс без лишних усилий. Тут тебе и симпатичные кнопки, и оформленные элементы ввода и много чего еще. Поверь, результат ты получишь лучше (а главное быстрей), чем, если ты начнешь все делать самостоятельно (особенно, если напрочь отсутствуют навыки рисование).
Это утверждение относится не только к разработке приложений, но и к созданию обычных web-сайтов. Сколько в сети откровенно уродливых страниц с интересным контентом? Тьма! Иногда просто не понимаешь, как автор прикольной тулзы решил выложить свое творение на древнем narod'е, быстренько сварганив страницу с ядовитым фоном в блокноте. Видя такие творения не то, что не хочется ничего качать, возникает дикое и непреодолимое желание сразу свалить. Да, все мы знаем, что главное контент, но разбалованное современными красивостями сознание не желает мириться с низкокачественным представлением.
Все элементы могут быть перерисованы и выполнены в таком стиле, который только может придумать извращенный мозг художника. При детальном изучении предмета внести изменения дело нескольких часов (я имею в виду полная перерисовка базового оформления). Разработчики фреймворка этого не запрещают, а даже наоборот, поощряют.
Кроме того, однотипность внешнего вида - это не всегда плохо. Если ты разрабатываешь именно приложение, то стандартизация интерфейса в некоторых случаях будет скорее плюсом, чем минусом. За примером далеко ходить не нужно. Вспомни десктопный софт. Внешний вид всех программ зачастую един и мало чем отличается от собратьев. Пользоваться такими программами легко, т.к. они похожи и ты уже примерно знаешь, куда требуется клацнуть. С web-сервисами аналогичная ситуация. Не спорю, оригинальность интерфейса в них важна больше, но если пока нет возможности нанять хорошего дизайнера, то лучше сделать стандартизированный, но красивый интерфейс, с которым пользователь сможет быстро приступить к работе.
То же самое относится к снипетам и хакам. Все эти необходимые штучки собраны в едином месте и готовы в любой момент к боевому применению.
5 примеров использования Twitter Boostrap
Подключаем Bootstrap к своему проекту
<html>
<head>
<link rel="stylesheet" href="/assets/css/bootstrap.css">
</head>
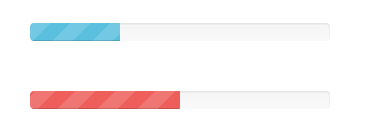
Разноцветные ProgressBar
<!—Не анимированный полосатый progress bar -->
<div class="progress progress-info progress-striped" style="margin-bottom: 30px;">
<div class="bar" style="width: 30%"></div>
</div>
<!—Активный (анимированный) полосатый progress bar -->
<div class="progress progress-danger progress-striped active">
<div class="bar" style="width: 50%"></div>
</div>

Хлебные крошки
<ul class="breadcrumb">
<li> <a href="#">Главная</a> <span class="divider">></span> </li>
<li> <a href="#">О проекте</a> <span class="divider">></span> </li>
<li class="active">Тест</li>
</ul>

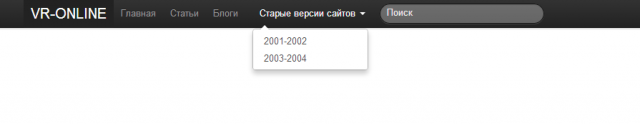
Основное меню сайта в стиле Twitter
<ul class="nav">
<li class="active"><a class="brand" href="#">VR-ONLINE</a> </li>
<li><a href="#">Главная</a></li>
<li><a href="#">Статьи</a></li>
<li><a href="#">Блоги</a></li> </ul>
<ul class="nav">
<li class="dropdown open">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Старые версии сайтов <b class="caret"></b> </a>
<ul class="dropdown-menu">
<li><a href="#">2001-2002</a></li>
<li><a href="#">2003-2004</a></li>
</ul> </li> </ul>
<form class="navbar-search pull-left">
<input type="text" class="search-query" placeholder="Поиск">
</form>

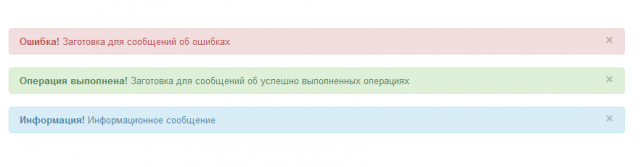
Информационные сообщения
<div class="alert alert-error">
<a class="close" data-dismiss="alert">×</a>
<strong>Ошибка!</strong> Заготовка для сообщений об ошибках </div>
<div class="alert alert-success">
<a class="close" data-dismiss="alert">×</a>
<strong>Операция выполнена!</strong>
Заготовка для сообщений об успешно выполненных операциях </div>
<div class="alert alert-info">
<a class="close" data-dismiss="alert">×</a>
<strong>Информация!</strong> Информационное сообщение </div>

Форки Twitter Bootstrap
Успех проекта вдохновил многих разработчиков на создание форков – альтернативных реализаций продукта. Всем понравилась идея использовать фреймворк для быстрого создания интерфейсов в определенном стиле. Таких форков много и каждый из них доказывает, что Twitter Bootstrap, способен не только на оформление в стиле «Twitter», но и любое другое.
Например, если новый интерфейс сервисов Google вызывает у тебя приятные эмоции, то обязательно попробуй форк Plusstrap. Это тот же Bootstrap с одним лишь отличием - внешний вид всех элементов сделан в стиле обновленного дизайна приложений корпорации добра.
Аналогичная ситуация с любителями стиля интерфейса Metropolis, принятого на вооружение в новоиспеченной Windows 8. Им обязательно стоит попробовать форк Bootmetro. Ну а фанатов социальной сети Facebook явно тронет - FBootstrap.
А можно сделать еще проще
Разрабатывать web-приложения с Bootstrap легко и просто. Хорошая документация, понятный код позволяют успешно применять этот фреймворк web-мастерам с разным уровнем знаний, но оказывается, упрощению нет предела. «А что тут еще упрощать? Вроде все и так прозрачно!». Я тоже так считаю, однако, яростные фанаты другого мнения. Ведь только так можно объяснить появление различных вспомогательных сервисов, делающих работу с Twitter Boostrap еще проще.
Вот взять хотя бы проект BootSwatchr. Его услуги пригодятся, если ты вдруг решишь внести изменения в стандартный дистрибутив Twitter Bootstrap. Говоря другими словами – «стилизовать фреймворк под себя».
Я понимаю, что ты парень не промах и готов все сделать ручками в CSS-файлах, но в BootSwatchr те, же самые операции делаются на порядок быстрей. А все потому что, что сервис предоставляет удобный интерфейс для внесения изменений. Например, если ты захотел иначе оформить типовые кнопки, то просто выбираешь раздел Buttons и сразу приступаешь к правке нужных свойств (например, изменению цвета фона). Процесс напоминает использование объектного инспектора в различных средах разработки. Такой подход действует для изменения всех элементов интерфейса. В общем запутаться и потеряться однозначно не получится.
При стилизации Twitter Bootstrap тебе придется поломать голову и хорошенько продумать будущую цветовую гамму элементов управления. В стандартном оформлении все цвета хорошо сбалансированы, поэтому на выходе ты и получаешь шедевр, который многим не режет глаз.
При создании своего оформления вся работа по выбору цветов ложиться на твои плечи. На первый взгляд может показаться, что сложного здесь ничего нет, но это только на первый. Подбирать цвета нужно с умом, и если здесь нет опыта, то первый блин обязательно выйдет комом. Чтобы как-то упростить эту задачу и был создан сервис Lavish.
При помощи этого креативного решения создание цветовой схемы упрощается до не скольких кликов мышкой. Тебе достаточно скормить Lavish изображение, а он займется ее анализом и созданием на ее основе цветовой схемы. Как показала практика, цвета подбираются достаточно хорошо (все зависит от исходного изображения) и они вполне пригодны для применения в реальном проекте.
Хорошо, как стилизовать и правильно подбирать цвета для любимого фреймворка ты знаешь. Значит, теперь пора переходить к самому вкусному. Оказывается, что создавать красивые прототипы приложений в некоторых случаях можно вообще не прибегаю к написанию и без того простого кода. В инете есть несколько сервисов, позволяющих прототипировать будущее приложение с помощью визуальных конструкторов.
В них тебе лишь требуется кидать на формочки нужные элементы управления (примерно так же как это делается в Visual Studio или Delphi) и устанавливать необходимые свойства. По завершению проектирования весь созданный проект помещается в архив, который впоследствии сохраняется к на компьютер с целью дальнейшей разработки. Одним из таких сервисов является JetStrap. Пока авторы проекта не взимают плату, поэтому пользоваться этим сервисом можно в любых объемах не платя ни копейки.
Полезные ссылки
http://bootsnipp.com - многие вещи, которые элегантно делаются с помощью Bootstrap уже сделаны и выложены в виде сниппетов на проекте BootSnipp. Перед тем как ломать голову и разбираться в классах - обязательно воспользуйся этим ресурсом.
http://goo.gl/hQU8m - официальный сайт проекта Twitter Bootstrap;
http://goo.gl/5lK9K - пример темы для популярного блогового движка Wordpress;
http://goo.gl/VhXXs - альтернативная тема для WordPress на bootstrap;
http://goo.gl/TgW47 - шаблон оформления, созданный на Twitter Bootstrap для Drupal;
http://goo.gl/a7RSH - альтернативный вариант bootstrap для Drupal;
http://goo.gl/EFpDr - шаблон для популярной сегодня системы ModX;
http://goo.gl/GkXTB - bootstrap в связке Typo3;
http://goo.gl/8x8Q1 - пример для фреймворка Yii;
Ratchet – «bootstrap» для iOS разработчиков
Если ты занимаешься разработкой программ для iOS, то фреймворк Ratchet однозначно должен обосноваться в твоем девелоперском чемоданчике. С его помощью построить прототип интерфейса будущего приложения - дело десяти минут. За счет чего достигается такая скорость?
Дело в том, что в коробке с Ratchet поставляются готовые прототипы большинства элементов управления, применяемых в iOS. Тут тебе и пимпы, переключалки, формы списков и многое другое.
Помимо графических финтифлюшек в пакет Ratchet входит специальный js-сценарий, позволяющий объединить с помощью Ajax все страницы прототипа. Таким образом, болванка становится похожей на реальное приложение. Реалистичности также добавляет картинка с изображением iPhonе на фоне которой происходит тестирование заготовки.
Для быстрого знакомства с Ratchet я рекомендую посетить официальный сайт проекта и пробежаться по документации. Создатели проекта постарались и сделали ее по-настоящему интерактивной.
Выбор за тобой
Использовать или нет в своих web-приложениях css-фреймворки – личное дело каждого. Нельзя сказать, что проект, основанный на фреймворке хуже или лучше. Это лишь инструмент, способный в умелых руках творить чудеса и экономить время. Он не сможет сделать всю работу за тебя, но он может помочь закрыть глаза на некоторые рутинные моменты, чтобы девелопер сосредоточился на более важных задачах. Рассмотренный в статье Twitter Bootstrap безусловно хорош, но явно не идеал. Обязательно попробуй альтернативные решения (ссылки есть во врезке) и выбери тот продукт, который наиболее близок тебе.
Статья опубликована в журнале "Хакер" (http://xakep.ru). Январь 2013 г.
Ссылка на журнал: http://goo.gl/UugwsJ
2014-03-15 в 00:45:40
Статья хорошая, но примеров явно мало :( Давно мечтаю начать использовать Bootstrap, но все время утыкаюсь в отсутствие нормальных примеров.
2014-03-16 в 02:55:32
2Anrey,
В документации вроде все примере есть. Статья задумывалась как обзорная. Все примеры достаточно простые и хорошо описаны в документации.