Обзор CSS-фреймворков
Рубрика: Программирование -> Статьи
Метки: bootstrap | foundation | framework | html5 | ui kit | unicss | web | верстка | программирование | системный администратор
Просмотров: 22931

Фраза «СSS-фреймворк» давно перестала ассоциироваться с одним лишь Bootstrap. Многообразие продуктов этой категории постоянно растет, пополняясь решениями с уникальными возможностями. Выбирать есть из чего, но на чем остановится? В этой статье мы посмотрим на современные css-фреймворки и постараемся ответить на типичные вопросы, возникающие при их выборе.
Всегда ли нужен фреймворк
Скажем так, любое приложения вы можете создать и без каких-либо фреймворков и вспомогательных компонент. В этом плане ничего не изменилось. Есть CSS, HTML, JavaScript и дальше все зависит от ваших умений. Фреймворки лишь помогают упростить процесс разработки и сэкономить время.
Рассмотрим небольшой пример. С чего начинается типичное веб-приложение? С наброска или прототипа. Наброски на бумаге или макет в специальном приложении – это прекрасно, но всегда достаточно. Нередко требуется полноценный прототип будущего приложения. Например, у вас готов back-end, и надо все это дело презентовать заказчику. Разработка и отладка интерфейса с нуля займет уйму времени, а фреймворк сразу предлагает готовые кирпичики.
Привести подобных примеров можно много, но смысл один – готовые строительные компоненты сильно упрощают строительство. Современные приложения состоят из множества частей, которые могут повторяться из раза в раз. Фреймворки рождаются при консолидации таких «повторений» и превращаются в фундамент для будущих приложений.
Любители лампового html и css могут справедливо возмутиться - фреймворки утяжеляют приложение, и оно постепенно превращается в неповоротливого монстра. Отчасти, это правда. Клиентская часть современных приложений бывает чересчур раздута и нередки случаи, когда при первом заходе на сервис приходится скачивать больше мегабайта всевозможных стилей и JS-кода.
Проблема «лишнего веса» у приложений набирает обороты, и создатели современных фреймворков с первых строк кода сажают свои детища на диеты. Появляются всевозможные микро решения, а монструозные фреймворки получают возможность выборочной поставки. Одним словом – проблема уже решается.
Фреймворков много
Складывается ощущение, что мания на изобретение фреймворков поразила все технологии и языки программирования. Изначально их создавали программисты для себя, потом тема начала набирать обороты и превратились в настоящее движение. Кажется, каждый уважающий себя программист хоть раз в жизни обязан написать собственный фреймворк.
Пока разработчики мерились «уникальными» MVC фреймворками, к движению присоединились продвинутые верстальщики (в последствие эволюционирующие в front-end разработчиков»). У них тоже появилась потребность унифицировать свои наработки. Одним из ярких релизов подобных наработок в последствие сделала компания Twitter. Bootstrap (хотя, он появился не первым) задал общий темп разработки css-фреймворков и началось.
Созданы десятки css-фреймворков с разными возможностями. Если отбросить скрупулёзные нюансы, то все их условно можно разделить на несколько групп: легковесные, универсальные и узкоспециализированные. Раньше можно было определить отдельную группу «адаптивные», но сегодня наличие адаптивность стало стандартом.
Первые категории вряд ли требуют пояснения, а вот о узкоспециализированных стоит поговорить подробней. Дело в том, что идея создавать монстров в виде «все умею, все могу» быстро стала сходить на нет. Современные веб-приложения напичканы под завязку обилием CSS/JavaScript и хорошие веб-разработчики стараются экономить каждый драгоценный килобайт. Ни о какой экономии не может быть и речи, если CSS-фреймворк тянет за собой ненужный хлам.
Битва за килобайты открыла новую нишу узкоспециализированных фреймворков. Они не стремятся решить все возможные проблемы, а эффективно решают определенные задачи. Таких фреймворков стало появляться много и по популярности они не уступают универсальным коллегам.
Как выбрать лучший css-фреймворк
Скажу прямо, лучшего CSS-фреймворка не существует и не может быть априори. У каждого продукта свой подход и интересный взгляд на решение типичных проблем. Лучший способ выбрать максимально близкий для себя вариант – протестировать их в деле. Поскольку фреймворков создано великое множество, в обзор включили только наиболее интересных претендентов.
Выбирая фреймворк, руководствуйтесь реальным проектом. Не нужно искать универсальное решение на все случаи жизни – оно наверняка будет избыточным. Каждый из них по-своему хорош, поэтому рекомендую пройти по всем сайтам и посмотреть многочисленные демки и примеры решения реальных задач. Именно это должно помочь поставить окончательную точку в выборе.
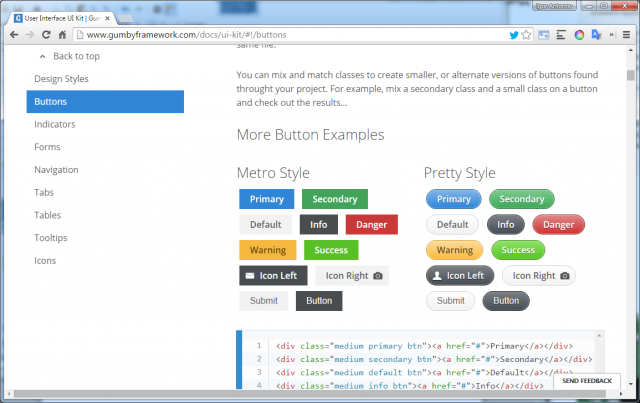
Gumby framework
http://www.gumbyframework.com/
Из интересных особенностей стоит выделить подробнейшую документацию (мне она нравится больше, чем у bootstrap), наличие шаблонов для photoshop со всеми UI элементами. О подробной документации слишком много говорить не буду – тут и так все ясно.
Отдельного внимание заслуживают готовые шаблоны для Photoshop, позволяющие быстро состряпать прототип в графическом редакторе и передать его верстальщикам. На практике такой подход позволяет прилично сэкономить время на этапе создания прототипа дизайна будущего проекта.
В плане сетки Gumby Framework не смог уйти от аналогичных решений. Здесь применяется все та же, ставшая стандартом, 960-пиксельная сетка (12/16 колонок). Фреймворк не вводит каких-либо ограничений на создаваемые макеты. Верстальщик может создавать как макеты с фиксированной шириной, полностью резиновые (сегодня уже практически не применяются), так и адаптивные.
Набор UX компонент типичен для подобных проектов: кнопки, таблички, формы различные индикаторы и т.д. Заострять внимание на этом смысла нет. Скажу лишь, что в Bootstrap этот же набор выглядит богаче. Это еще без учета большего количество свободно-распространяемых дополнений к bootstrap.
Теперь самое интересное. Gumby «пропагандирует» модульную шкалу, основанную на принципе золотого сечения. Что это значит на практике? Размеры всех элементов рассчитываются по принципу отношения большего к меньшему. Типичный пример – расчет размера шрифта в зависимости блока в который помещен текст.
Для Gumby Framework создано несколько официальных расширений, которые пригодятся при разработке современных проектов: параллакс эффект, адаптивные изображения и т.д.
Резюме: современный фреймворк, однозначно придется по душе любителям всего современного и препроцессора Sass. В Gumby все завязано на Sass, поэтому при работе с этим фреймворком крайне желательно иметь опыт работы с этим препроцессором.


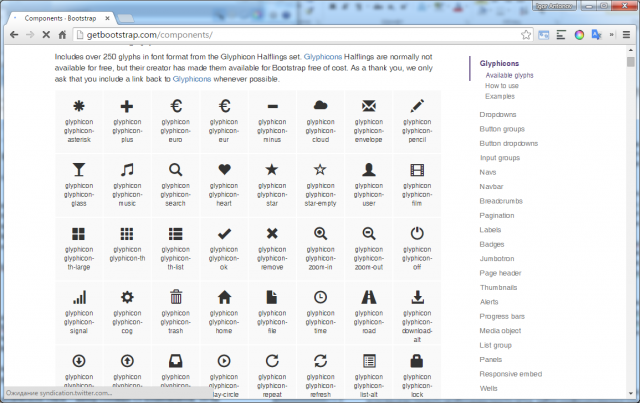
Bootstrap
Один из самых известных CSS-фреймворков. На нем создано 100500 проектов и в ближайшем будущем будет создано не меньше. Возможно, причина сильной популярности кроется в раннем старте, а может не последнюю роль сыграло благородное происхождение (проект создавался в компании Twitter). В любом случае, Bootstrap не сдает позиции и сегодня считается одним из самых популярных фреймворков.
Хорошо, начнем с самого главного, с сетки. Последняя версия Bootstrap поддерживает адаптивную 12-ти колоночную сетку. Мобильные устройства ни в коем случае не забыты. Начиная с третьей версии фреймворка, действует подход «Сначала мобильные».
UI набор элементов в bootstrap один из самых больших. Есть элементы управления на все случаи жизни, а если чего-то не хватает, то в большинстве случаев необходимое дополнение легко отыскать в сети. Популярность делает свое дело, поэтому ситуации, когда вы чего-то не сможете найти для bootstrap - минимальны.
Bootstrap одинаково относится к любителям Sass и Less. Сразу после выхода релиза CSS и LESS, появляется порт на Sass. Какой препроцессор лучше – тема холиварная, проще выбрать более близкий вам вариант. Тем более, есть вероятность, что новая версия Bootstrap не будет использовать препроцессоры, а перейдет на новомодные сегодня постпроцессоры.
Разработчики Bootstrap прекрасно понимают, что их проект разросся и вряд ли все его компоненты и возможности будут востребованы в пределах одного приложения. Чтобы не тянуть за собой кучу не нужных файлов, на официальном сайте предоставляется возможность собрать свой дистрибутив Bootstrap, включив в него только необходимые элементы.
Резюме: К bootstrap все относятся по-разному. Одни разработчики бесятся на грязный, не структурированный и избыточный код, другие наоборот защищают любимый продукт. Если отбросить мнения воющих сторон, то получаем просто удобный, мощный фреймворк с развитым сообществом. Если вам не приходилось пользоваться CSS-фреймворками, начните свое знакомство с Bootstrap.


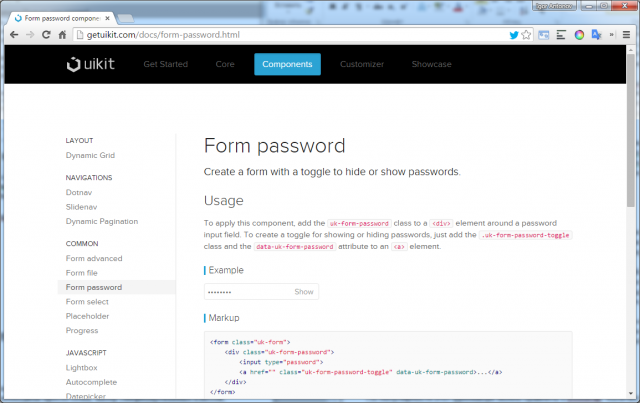
Uikit
Компания Yootheme специализируется на профессиональной разработке шаблонов для популярных CMS (Joomla, Wordpress и т.д.). За годы разработки web-проектов, они однозначно успели накопить приличный багаж опыта, с которым решили поделиться в виде полноценного css-фреймворка – UI KIT.
Под капотом Ui Kit модульная архитектура и прекрасный Less. Ядро полностью независимо от шаблона оформления, позволяя легко модифицировать общее оформление.
Сам фреймворк сделан в классическом стиле – набор готовых UI компонентов, 10-ти колоночная сетка с поддержкой адаптивности, различные дополнения и прочие печеньки для верстальщиков. Стартовый набор компонент вполне себе полноценный и содержит все необходимые элементы для типовых проектов. По количеству компонент UI Kit ближе к Bootstrap.
Вместе с Ui Kit поставляются такие трендовые сегодня вещи как боковые выезжающие панели, бесконечная прокрутка и т.д. При тестировании фреймворка меня неоднократно посещала мысль, что его делали исходя из реальных потребностей, а не желания воткнуть всего и побольше.
Отдельно хочется отметить название классов. Стоит отдать должное разработчикам, т.к. они позаботились о своих коллегах. Везде используется одно пространство имен, а следовательно шансы вступить в конфликт минимальны.
Разработчики неспроста применяют к своему продукту выражение «Легковесный». Размер стартового пакета выходит около 65 килобайт. Все это еще можно прогнать через оптимизатор и получить еще более привлекательный размер. Отчасти этого достигается за счет отсутствия поддержки старых версий браузеров.
Резюме: Легковесный и лаконичный конкурент Bootstrap’а и других более тяжеловесных фреймворков. Ui Kit вырос из практических задач, поэтому набор вспомогательных компонент содержит не только стандартные элементы. Если вам требуется действительно легкий и мощный CSS-фреймворк с богатым функционалом, присмотритесь к UI Kit.


UniCSS
Помните, я говорил о необходимости выбора фреймворка под определенную задачу? Так вот, если вашему проекту необходима просто сетка, набор унифицированных классов, эффективная методика именования классов, то самое время присмотреться к less фреймворк - UniCSS.
В отличие от своих «больших» коллег, UniCSS фокусируется не на предоставлении разработчику громадного набора UI компонента, а на методике именования классов. Следуя методологии UniCSS, все CSS-классы будут именоваться по единому формату: «префикс-назначение-модификатор-постфикс» и позволят содержать ваш CSS-код в чистоте и порядке.
Резюме: Один самых минималистичных фреймворков в обзоре. Он не готов предложить тысячи функций на все случаи, но вместе этого он задает правила и общий стиль кода. Грубо говоря, вы получаете каркас, на основе которого можете построить свой фреймворк.

Zurb Foundation
По популярности этот фреймворк готов потягаться с Bootstrap. Количество звезд на GitHub’е лишний раз подтверждает доверие разработчиков к этому фреймворку. Foundation был создан в компании Zurb (отсюда и полное название), специализирующейся на создании дизайнов веб-приложений. Создавался проект в первую очередь для собственных нужд, поэтому из коробки нацелен решать реальные задачи.
Как и многие рассмотренные сегодня фреймворки, Foundation предлагает коллекцию готовых компонент (виджетов), 12-ти колоночную сетку, и другие привычные вещи. Библиотека UI компонент выглядит солидно и ее вполне хватит для работы над реальными прототипами. Сообщество вокруг Foundation сформировалось давно, поэтому проблем с поиском дополнительных плагинов/информации попросту нет.
Начиная с четвертой версии, Foundation выводит на передний план принцип «сначала мобильные». В случае с Foundation это подразумевает полную адаптивность и отказ от применения библиотеки jQuery в пользу zepto.js.
Из интересных особенностей стоит отметить сходство с Bootstrap, а следовательно, при наличии опыта, перейти на новый фреймворк будет в разы проще.
Резюме: Вам не понравился Bootstrap или вы ищите максимально что-то похожее с серьезными намерениями на производительность на мобильных устройствах? Возможно, Foundation - ваш выбор.

Maxmertkit
Первое, что бросается в глаза при осмотре этого фреймворка – не привычное именование css-классов. Я бы сказал, что оно отлично от всех фреймворков, которые мне довелось протестировать. Мне такой стиль не нравится, но как говорится: «На вкус и цвет – фломастеры разные»..
В Maxmertkit, как и во многих других фреймворках, есть свой набор UI компонент. В целом стандартный сет (кнопки, таблички формы и т.д.), но вдобавок есть еще заготовки для лоадеров (spinners), комментариев. Библиотека UI компонент в Maxmertkit одновременно плюс и минус фреймворка. Минус заключается в ограниченном наборе компонент. Пока вокруг фреймворка не организовалось плотное сообщество, поэтому вопрос быстрого расширения под вопросом.
Из интересных решений стоит отметить модульность и поддержку тем. Темы оформления сегодня появляются во многих фреймворках, а вот модульностью готовы похвастаться далеко не все. Компоненты между собой не связаны, поэтому отключение одного не влияет на другие.
Если раньше jQuery все восхваляли, то сегодня стараются использовать по минимуму. Maxmertkit выгодно выделяется на фоне конкурентов отсутствием необходимости в подключении этой библиотеки.
В состав Maxmertkit входит ряд JavaScript компонент. Многие из них работают на порядок быстрей, чем аналогичные в других фреймворках. Повысить производительность удалось за счет отказа использования события «scroll».
Резюме: Модульный фреймворк с нестандартным именованием классов и быстрыми JavaScript компонентами. Если вы ищите фреймворк, умеющий работать без jQuery, то Maxmertkit есть, что вам предложить.

Semantic UI
Проекты вроде Furtive пытаются представить максимально компактное решение, то Semantic UI руководствуется полностью противоположным подходом. Если вам требуется создать сложный прототип веб-приложения с большим количеством нестандартных элементов управления, то Semantic UI предоставит для этого все необходимое.
Количество готовых UI элементов из коробки просто зашкаливает. Здесь не только различные вариации стандартных элементов управления, но и такие вещи как: сверстанные карточки профилей, заготовки для отображения изображений, различные виды меню, различные визуальные эффекты на основе многое другое.
Одна из отличительных особенностей Semantic UI – готовность к изменению. Вы легко можете изменять цветовое оформление, создавать собственные темы оформления не ломая исходный код фреймворка. К тому же, разработчики позаботились об интеграции с популярными JS-фреймворками. Semantic UI прекрасно дружит с React, Meteor, Ember и в тестовом режиме принимает Angular.
Вторая приятная особенность – отладка. За эту фишку хочется купить разработчикам кофе. Только представьте, для вывода отладочных сообщений (для JS компонент) требуется добавить к методу одно единственное свойство – debug со значением true. После этого отладочная информация будет автоматически выводиться в консоль в удобочитаемом формате.
Резюме: Если вы придерживаетесь мнения: «Все должно быть доступно из коробки», то Semantic UI вам понравится. Из коробки доступны компоненты даже на случаи, которые трудно себе представить в реальной жизни. Возможности настройки, поддержка тем оформления и дружба с JS-фреймворками, добавляют дополнительные плюсы этому фреймворку.

Furtive
Далеко не во всех проектах требуется многообразие UI, куча JS плагинов и других прелестей. Если речь идет о разработке мобильных приложений, то начинает действовать правило – чем меньше размер клиентской части, тем лучше. На мобильных устройствах вступают сразу несколько ограничений: не всегда идеальное качество мобильного интернета и ограничения производительности устройства. Вот специально для таких создаются фреймворки вроде Furtive.
Furtive как раз сгодится для таких случаев. Это микрофреймворк, его размер в Gzip колеблется в районе 4 килобайт (!). При таком скромном весе, он укомплектован жизненно необходимыми компонентами: адаптивная 6-ти колоночная сетка (расширяется без особых трудностей), отсутствие багажа хаков для старых браузеров, заготовки для базовых элементов управления и т.д.
Резюме: К Furtive стоит присмотреться, если ваше приложение в первую очередь ориентировано на мобильные устройства, и вы хотите получить фреймворк не включающий в себя ничего лишнего. Бедность фреймворка это одновременно его плюс и минус.

Выбор автора
Уверен, дочитав статью до этого места, многим станет интересно, а какими же фреймворками пользуется автор статьи? В своем обзоре я намеренно старался не выводить никого в лидеры, ибо уверен, что абсолютного победителя попросту быть не может. Каждый фреймворк хорош по-своему и чтобы выбрать лучший для себя вариант, надо обязательно попробовать их все вживую.
Для меня таким выбором стали – Bootstrap, Foundation и UI Kit. У каждого из перечисленных решений есть плюсы и минусы, поэтому держу на вооружении сразу их троих.
Bootstrap мне нравится за свою простоту использования. Это первый фреймворк с которым я познакомился и опробовал на реальных проектов. Да, он тяжел, неуклюж, но опыт делает свое дело. Если требуется быстро собрать прототип, то мне удобней воспользоваться Bootstrap.
Foundation я начал пробовать после Bootstrap и он сразу понравился. По начинке он на голову выше Bootstrap. На нем я стараюсь делать новые проекты и использовать его возможности для реальной верстки.
Что касается UI Kit, то с ним моя дружба только начинается. Мне нравится стиль кода и возможно в будущем я смогу окончательно на него перебраться и оставить Foundation и Bootstrap на скамейке запасных.
Вместо заключения
Каждому проекту - свой фреймворк. Именно такими словами мне хочется закончить эту статью. Индустрия фреймворков продолжает развиваться и это замечательно. Раз за разом появляются интересные новинки, и нам остается держать руку на пульсе и во время их тестировать. Смотрите фреймворки, тестируйте и возможно через именно вы сможете создать следующий, популярный фреймворк.