HTML5 на примерах
Рубрика: Статьи -> Журнал Хакер -> Программирование -> JavaScript -> html/css
Метки: html5 | JavaScript | web | программирование
Просмотров: 37942

Кто на свете всех милее, всех румяней и желанней? Не подумай ничего пошлого, я имею в виду всего лишь новую версию языка разметки — HTML5. Последние версии современных браузеров уже понимают некоторые HTML5-фишки, а значит — самое время начать применять его в своих проектах.
Что такое HTML5?
На первый взгляд HTML5 — это всего лишь новая версия языка разметки. Однако сейчас под этим термином подразумевают несколько иное. Рассматривать HTML5 без упоминания того же CSS3 просто нелепо, поскольку для разработки действительно современных web-приложений без него никак не обойтись. Нельзя забывать и о JavaScript. С его помощью реализуется обращение к богатому API, описанному в стандарте HTML5. Резюмируя все вышесказанное, напрашивается определение: HTML5 — это совокупность современных технологий/стандартов (JS, HTML5, CSS3 и так далее), применяемых для разработки web-приложений.
Капелька истории
HTML5 появился отнюдь не внезапно. Его разработка началась еще в 2007 году. За процесс работки отвечала специально созданная группа от консорциума W3C. Но многие возможности HTML5 были придуманы еще в рамках стандарта Web Application 1.0, а над ним корпели аж с 2004 года. Так что в реальности HTML5 не такая уж и юная технология, как может показаться на первый взгляд.
Первая черновая версия спецификации HTML5 стала доступна уже 22 января 2008 года. Прошло три года, но окончательная версия спецификации так и не готова и вряд ли поспеет в ближайшие годдва. Этот печальный момент обязывает разработчиков аккуратно применять новые возможности в своих проектах. Спецификация может запросто поменяться, да и не все современные браузеры (FireFox 4, Google Chrome 10, IE9, Opera 11) в полной мере поддерживают новые возможности.
Полезные рецепты
Говорить о теории HTML5 можно очень долго, но рубрика у нас называется «Кодинг», поэтому я предлагаю тебе прочувствовать возможности стандарта на практике. Я не стал заморачиваться над созданием сверхоригинальных рецептов, а решил привести примеры вещей, которые действительно полезны и которые уже сейчас можно и нужно применять на своих сайтах. Итак, поехали.
Рецепт №1: Включаем Drag&Drop на полную
Одной из приятных няшек (наверное, зря ты употребил столько энергетиков, ведь тут должно быть слово «фишек» — прим. ред.) HTML5 стала возможность применения File API и Drag and Drop API.
С их помощью можно организовать красивую передачу файлов с компьютера пользователя на сервер. Помнишь, раньше для отправки файлов всегда было поле с кнопочкой «Browse»? После ее нажатия появлялся стандартный диалог выбора файлов, в котором и требовалось выбрать файл для передачи. Назвать этот способ удобным язык не поворачивается. Особенно если речь идет о добавлении в очередь загрузки нескольких файлов.

Чуть позже умельцы начали лепить аплоадеры на флеше, которые предоставляли больший функционал, но имели серьезный недо статок — потребность в установленном флеше. Кроме того, в обоих случаях у пользователя не было возможности добавлять файлы для передачи путем простого перетаскивания мышкой на страницу.
А ведь технология Drag&Drop применяется в системе сплошь и рядом. Мне лично всегда хотелось просто выделить нужные файлы и легким взмахом крысы кинуть на страницу. Это куда удобней, чем рыскать в поисках файла при помощи стандартного диалога.
HTML5 внес свои коррективы, и теперь ничто не мешает организовать полноценный Drag&Drop для передачи файла на страницу. Первыми эту фичу реализовали гугловчане в Gmail. Если ты пользуешься гмылом, то наверняка давно заметил область, на которую можно перетащить файлы для приаттачивания к письму. Лично я активно пользуюсь этой функцией и сейчас покажу тебе, как замутить такую же для своего проекта. Наш проект будет состоять из трех файлов: sample.html, style.css и scripts.js. Мы, конечно, могли бы ограничиться и одним html-файлом, но тогда код получился бы нечитабельным. Не нужно мешать HTML с JS или CSS. Лучше все разбить по файлам, и потом спокойненько с ними работать. Первым делом подготовим структуру нашего приложения. Создавай файл sample.html и напиши в нем:
<!DOCTYPE html>
<html>
<head>
<link type="text/css" rel="stylesheet" media="all" href="style.css" />
<script src="jquery.js" type="text/javascript"></script>
<script type="text/javascript" src="scripts.js"></script>
</head>
<body>
<div id="box"><span id="label">Тащи свои файлы сюда</span>
</div>
</body>
</html>
Для удобства написания кода на JavaScript я подключил библиотеку jquery. После этого описал структуру будущего html-документа. Она проста до безобразия — нам требуется описать поле, на которое пользователь должен перетягивать файлы. Для этого необходим лишь один div-контейнер. Если сейчас открыть страницу в браузере, то ничего хорошего ты не увидишь. Чтобы наше поле стало заметным визуально, требуется его оформить при помощи CSS. Открываем файл style.css и пишем в него следующий код:
#box {
width: 500px;
height: 300px;
border: 2px dashed #000000;
background-color: #FCFFB2;
text-align: center;
color: #3D91FF;
font-size: 2em;
font-family: Verdana, sans-serif;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
}
#label {
position: relative;
top: 2%;
}
Идентификатор «box» — это и есть наш будущий контейнер для приема файлов (на эту область пользователь должен перетаскивать документы). Чтобы юзер не промахнулся, я делаю область побольше и в качестве варианта обрамления выбираю dashed — пунктирные линии. Обычные пунктирные линии смотрятся не очень, поэтому я сразу задаю значения для свойств: -moz-border-radius и -webkitborderradius. Вот сейчас ты можешь открыть созданную страницу в браузере и оценить общий вид.
Однако если сейчас попробовать что-то перетащить, то ничего интересного не произойдет. Перетаскиваемый файл просто откроется в web-браузере, и все. Исправить ситуацию поможет небольшой кусочек кода на JavaScript:
$(document).ready(function() {
//Добавляем обработчики событий
var mybox = document.getElementById("box")
mybox.addEventListener("dragenter", dragEnter, false);
mybox.addEventListener("dragexit", dragExit, false);
mybox.addEventListener("dragover", dragOver, false);
mybox.addEventListener("drop", drop, false);
});
function dragEnter(evt) {
evt.stopPropagation();
evt.preventDefault();
}
function dragExit(evt) {
evt.stopPropagation();
evt.preventDefault();
}
function dragOver(evt) {
evt.stopPropagation();
evt.preventDefault();
}
function drop(evt) {
evt.stopPropagation();
evt.preventDefault();
var files = evt.dataTransfer.files;
var count = files.length;
if (count > 0)
handleFiles(files);
}
function handleFiles(fi les) {
//Берем первый файл
//Если требуется работать с несколькими
//файлами, то здесь нужно организовать перебор
var file = files[0];
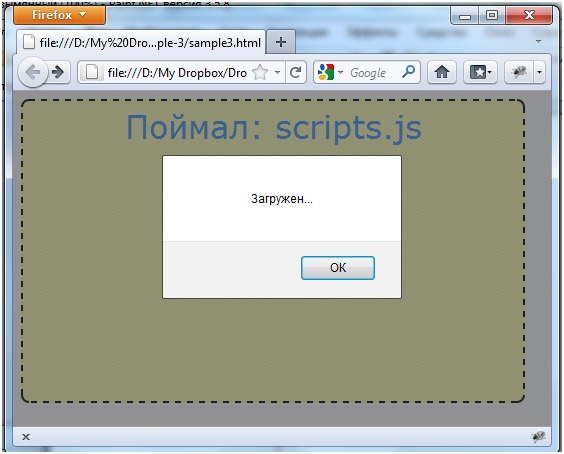
document.getElementById("label").innerHTML = "Поймал: " + file.name;
var reader = new FileReader();
reader.onprogress = handleReaderProgress;
reader.readAsDataURL(file);
}
function handleReaderProgress(evt) {
if (evt.lengthComputable) {
if (evt.loaded = evt.total) {
alert("Загружен...");
}
}
}
На первый взгляд код может показаться громоздким и непонятным, но те, кто хоть немного знаком с JavaScript и jquery, сразу должны разобраться с происходящим. В самом начале я определяю события, возникновение которых меня интересует. Для каждого из них я описываю отдельную функцию. Например, событие dragExit возникает, когда пользователь перемещает курсор мыши из элемента, над которым происходит операция перетаскивания. Если пользователь перетащил файл, то управление берет на себя функция handleFiles().

В ней я преднамеренно обращаюсь к самому первому файлу (files[0]) и начинаю с ним работать. Учти, пользователь может перетащить за раз сразу несколько файлов. Если твое приложение должно уметь обрабатывать такие ситуации, то организуем перебор всего массива files. В функции handleFiles() происходит все самое интересное.
Сначала я вывожу в элемент label (помнишь надпись «Тащи свои файлы сюда»?) имя файла, который пользователь перетянул на активную область, а затем начинаю его считывать при помощи объекта типа FileReader(). Подробней про него можно почитать в этой статье. На всякий случай я определяю обработчик события onProgress для объекта типа FileReader(). Это событие будет вызываться каждый раз, когда произойдет считывание порции данных. В самом обработчике я выставил условие: если объем загруженных данных равен размеру файла, значит, считывание успешно завершено, и можно выводить радостное сообщение.

Рецепт №2: Пей пиво, смотри видео, слушай рок
До появления HTML5 просмотр видео в web’е осуществлялся при помощи всевозможных flash-плееров. Нельзя сказать, что просмотр видео этим способом неудобен. Проблемы есть разве что в безопас ности (в последнее время Flash Player просто кишит уязвимостями) и необходимости установки самого плагина. Стандарт HTML5 предлагает элегантное решение — встроенная возможность проигрывания видео- и аудио-контента.
Наверное, многие уже догадались, что я говорю о тегах и . Они-то и позволяют встраивать аудио и видео прямо в страницу. Единственное огорчение, с которым приходится сталкиваться — набор поддерживаемых кодеков. Увы, для каждого браузера этот набор различен, поэтому есть большая вероятность, что твой видеоролик будет прекрасно отображаться в Chrome, а пользователи FireFox уйдут лесом. Чтобы не попасть в такую ситуацию, рекомендуется позаботиться о подстраховочном варианте — воспроизведению ролика с помощью Flash-плеера. О няшках (нет, все-таки он не перепутал слова, придется пролечить его электросудорожной терапией от аниме-зависимости — прим. Лозовского) и проблемах поговорили, теперь перейдем к практике. Для демонстрации воспроизведения видео я накидал простенький примерчик:
<!DOCTYPE html>
<html><body>
<video src="video-for-sample-1.mp4" poster="screen-for-sample1.jpg" controls>
Здесь должно быть видео. Если ты видишь этот текст, то твой браузер не поддерживает новый стандарт.
</video>
</body></html>
Обрати внимание, что в примере для тега
Для чего это может пригодиться? Как вариант, в качестве такого изображения можно вставлять логотип своей компании/проекта. Тег
Рецепт №3: Where are you now (geolocation API)
Geolocation API — программный интерфейс для определения координат пользователя. На основании полученных данных легко отметить местонахождение юзера, скажем, на Google Maps. Где можно применять эту возможность? Да много где! Например, разработчики популярного сервиса микроблоггинга Twitter используют Geolocation API в web-интерфейсе твиттер-клиента. Если пользователь разрешает получать сведения о своем местоположении, то ко всем его твитам будет добавляться город, в котором он находится в данный момент.

Не сомневаюсь, что сейчас тебя мучает вопрос: «А откуда GAPI получают сведения о местоположении?». Даже не думай, что в деле замешаны спутники-шпионы и прочие бондовские штучки. Все куда прозаичней — пакет информации для анализа строится на основании данных об IP-адресе, ближайших Wi-Fi хотспотах, GPS (при наличии устройства), GSM cell ID и так далее. Если заинтересовался теорией и практикой получения примерных координат из перечисленных выше источников, то советую поднять подшивку ][ и найти статью Step’а по данной теме, где он хорошо разобрал теоретическую часть, а также дал обзор соответствующего софта. Теперь взглянем на пример использования GAPI. Все предельно просто и понятно:
<!DOCTYPE html>
<html>
<body>
<script language="JavaScript">
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition( function (position) { document.getElementById("latitude").innerHTML = position.coords.latitude; document.getElementById("longitude").innerHTML = position.coords.longitude;
}, );
}
</script>
<div id="coords">Широта: <span id="latitude">Unknown</span>
Долгота: <span id="longitude">Unknown</span>
</div>
</body>
</html>
Перед тем как пытаться получить координаты, необходимо убедиться, что браузер поддерживает GAPI. Если метод geolocation вернул true, то все в порядке и можно выполнить попытку получения координат. Для этого воспользуемся методом getGurrentPosition объекта navigator. В случае успеха мы получим координаты, которые прямиком отправятся в документ.
Рецепт №4: База данных в браузере
При разработке web-приложений мы привыкли использовать базы данных. MySQL, SQLite — продукты, знакомые каждому программисту. Пятая версия HTML приносит нам еще один подарок — возможность пользоваться автономной SQLite базой данных. Стоп!
Получается, что все данные будут храниться на компе пользователя? Да, именно так. Не нужно поднимать крик, что это небезопасно. Для определенных проектов эта возможность вполне может сгодиться. К сожалению, пока не все браузеры позволяют работать с этой базой.
Например, IE9 и FF4 пока такой возможности не имеют, так что познакомиться с фишкой на практике можно разве что в Google Chrome. Я не стану приводить пример реального кода, а покажу лишь общий принцип работы:
this.db = openDatabase("xakep", "1.0", "test", 8192);
tx.executeSql("create mytable if not exists " + "checkins(id integer primary key asc, field_number_one string)", [], function() { console.log("Запрос успешно выполнен"); });
);
Повнимательнее присмотревшись к приведенному выше примеру, ты заметишь, что в целом работа со встроенной БД происходит точно так же, как и с обычным SQLite: открываем базу, готовим текст запроса и выполняем его.
HTML5.Shutdown()
Применять HTML5 в своих проектах или нет — дело твое. Я считаю, что сейчас самое время. Если ты профессионально занимаешься разработкой сайтов, то не ленись встраивать HTML5-фишки уже сейчас. Само собой, не забывай заботиться о совместимости — реализовывай поддержку, как для современных браузеров, так и для устаревших. У тебя для этого есть все необходимое. Не тормози и старайся, чтобы твои проекты выделялись на фоне остальных. Удачи!
Как подстраховаться?
На протяжении всей статьи я говорил, что в настоящий момент современные браузеры поддерживают разный объем возможностей HTML5. Именно поэтому нужно быть аккуратным и стараться не использовать уж очень экзотичные вещи. Сразу возникает вопрос: «А как узнать, какие возможности HTML5 поддерживает определенный браузер?». Есть несколько способов решения этой задачи, но мне больше всего по душе применение крошечной JavaScript-библиотеки — Modernizr (modernizr.com).
Библиотека распространяется совершенно бесплатно и стоит ее подключить к своему проекту, как она сразу выведет список возможностей HTML5, которые поддерживает твой браузер. Чтобы протестировать функциональность библиотеки, тебе не обязательно сразу ее качать и подключать к своему проекту. Достаточно просто зайти на официальный сайт библиотеки и ты сразу увидишь, что поддерживает твоя бродилка, а что нет. Посмотри скриншоты посещения сайта при помощи Google Chrome и Internet Explorer 9. Несмотря на хорошую pr-компанию и восхваляющие статьи, бродилка от Microsoft явно поддерживает меньше возможностей, нежели Google Chrome.
HTML5 подвинет Flash
Одной из самых интересных фишек HTML5 является возможность создания анимации. Достигается это путем микса HTML5 и CSS3.
Такая анимация выглядит достаточно красиво и во многих случаях сможет заменить Flash. Могу с уверенностью сказать, что это будет очень не скоро, поскольку сейчас Flash освоить проще, нежели разобраться в малопонятном HTML5/CSS3-коде (имхо). Тем не менее, знать о такой фиче ты обязан. Крайне рекомендую тебе пройтись по нижеприведенным ссылкам и своими глазами увидеть красивые демки, демонстрирующие возможность анимации.
Статья опубликована в журнале "Хакер" (http://xakep.ru). Июнь 2011 г.
Ссылка на журнал: http://goo.gl/nbltUK