Учимся тестировать JavaScript код
Рубрика: JavaScript -> Программирование -> Журнал Хакер -> Статьи
Метки: framework | html5 | JavaScript | jQuery | mvc | phantom.js | qUnit | unit-test | программирование
Просмотров: 53927

Тестирование кода – неотъемлемый цикл разработки программного обеспечения. Начинающие команды девелоперов зачастую недооценивают его роль и проверяют работоспособность приложения по старинке – «работает, да и ладно». Рано или поздно эта стратегия дает сбой и баг-трекер начинает захлестывать бесчисленная армия тасков. Чтоб не угодить в подобную западню, рекомендую раз и навсегда разобраться с нюансами тестирования JavaScript кода.
JavaScript уже не тот
Сегодня JavaScript – это не просто язык для оживления внешнего вида приложения. Времена, когда JavaScript использовали для шуток или изготовления менюшек безвозвратно прошли. Теперь это самостоятельный язык, который одинаково хорошо работает как на клиенте, так и на сервере. Роль JavaScript существенно повысилась, а значит, при написании кода нужно не стесняться пользоваться хорошо зарекомендовавшими себя в других языках программирования практиками.
Что я подразумеваю под практиками и парадигмами? Конечно же, архитектурный шаблон MVC (model view controller) и паттерны организации кода. Следуя этим не хитрым премудростям, ты сможешь писать более качественный код, который будет не только легко сопровождаться, но обладать способностью к автоматическому тестированию.
Ошибка большинства тестеров
Ни для кого не секрет, что самым популярным способом тестирования всегда являлась банальная проверка на «глаз». Его суть проста до безобразия – написал пару тысяч строк кода, решил задачу и запускаешь свое творение. Поигрался, покликал – вроде все работает, можно заливать на боевой сервер. Все предельно просто и при должном внимании разработчика (в идеале отдельного человека по прозвищу «тестер»), можно положиться на корректность работы приложения.
На практике же все происходит несколько иначе. Отдельного тестировщика, как правило, нет. Разработчик сам пытается проверить работоспособность программы, выполняя определенную в техническом задании последовательность действий. Более продвинутые кузницы кода, автоматизируют подобное интеграционное тестирование при помощи вещей вроде Selenium.
Таким образом, программист получает возможность обнаружить лишь самые грубые ошибки. К сожалению, «тупые» и «непредусмотренные» пользовательские действия, а также хитрые ходы в бизнес логике, в 99% случаев остаются за кадром.
Наличие отдельного человека в лице тестировщика решает проблему тоже частично и до определенного времени. Даже если отбросить его саперскую внимательность к деталям, то качество его тестирования будет стремиться к нулю с ростом приложения. Приведу пример из практики.
Как-то раз мне поручили разработать небольшую программку. По функционал проект напоминал простейшую CRM, которую я и реализовал в кратчайшие сроки. Получив причитающиеся вознаграждение, я передал все исходники заказчику и на восемь месяцев забыл о проекте. Дальше началось самое интересное. Заказчик решил серьезно расширить функционал программы и призвал меня на помощь. Естественно я взялся и начал ваять новую функцию за функцией. Сначала это было не сложно, но когда дошло дело до общей интеграции функционала, жужжащий рой багов ринулся в мою сторону. Куски кода начали конфликтовать, и приходилось тратить уйму времени на разруливание конфликтов. «Ну а как же ты не видел, что с твоим приложением проблемы?» - спросят внимательные читатели. Запускал, но из-за того что приложение разрослось мне банально не хватало времени и нервов протестировать весь функционал скопом. Я ограничивался тестом лишь отдельных функций и щедро поплатился за это. Мораль сей басни – «Думай о тестировании как неотъемлемой части разработки».
Unit тесты как серебряная пуля
Уберечь свои нервы и повысить гарантии работоспособности отдельных частей приложения лучше всего помогает модульное тестирование. Если ты еще ни разу не сталкивался с этим страшным словом, то объясню вкратце. Модульные тесты позволяют автоматизировать процесс тестирования и подвергнуть тестам каждую функцию приложения.
После завершения разработки новой функции (возможен вариант написания тестов и до начала разработки) девелопер пишет специальный код для тестирования своего кода. В коде для тестирования нужно сымитировать различные ситуации и возвращаемые значения. Например, мы написали функцию для усечения пробелов (trim). Чтобы протестировать ее работоспособность мы должны подготовить несколько тестов, которые позволят утверждать, что:
Мы также можем добавить тестирование на другие входные параметры (например, заменить символ пробела табуляцией). В общем, чем лучше мы покроем код тестами, и предусмотрим возможных негативных вариантов, тем больше шансов, что в самый ответственный момент на голове останется чуточку волос.
В мире JS, тесты обычно описываются при помощи специализированных фреймворков. В них есть все необходимое для описания тестов, а также худо-бедные инструменты для систематизации отчетов о ходе тестирования.
Тесты != лишний код
Разработчики, не использующие unit-тестирование, любят утверждать, что модульное тестирование требует написание и поддержку дополнительного кода. Мол, сроки в реальных проектах чаще всего сжатые и писать дополнительный код просто нет возможности.
На счет сжатых сроков я соглашусь, а вот по части лишнего кода готов поспорить. С одной стороны, да, тесты требуют дополнительного кода, а значит и времени на его написание. С другой стороны, этот код исполняет роль подушек безопасности в автомобиле и обязательно окупится с ростом приложения.
Когда нет времени и мучает желание отказаться от написания тестов – трижды подумай. Быть может в таком случае уместней покрыть тестами только наиболее хитрые участки кода, а не отказываться от тестирования полностью. Всегда думай с прицелом на будущее, как будто через месяц твоя программа может разрастить до небывалых размеров.
Не всякий код тестируется
Почему я утверждаю, что задумываться о тестировании нужно до написания основного кода? Да потому, что код, который изначально предполагается покрывать unit-тестам, пишется в несколько другом стиле. Не всякий код можно протестировать. Код, в котором смешивается логика и представления, да еще и распиханный где невозможно нормально протестировать. Тут я всегда советую придерживаться нескольким простым правилам:
QUnit – классика жанра от создателей jQuery
QUnit пользуется особой популярностью среди JavaScript разработчиков. Во-первых, она отлично документирована и проста в использовании, а во-вторых она создана авторами jQuery. Библиотека подходит как для тестирования кода, созданного на базе jQuery, так и нативного JavaScript.
Загрузить последнюю версию QUnit ты можешь с официального сайта - http://qunitjs.com/. Библиотека поставляется в виде одного JS и CSS файла. Предположим, что с загрузкой необходимых компонент ты разобрался, а раз так, то самое время написать пробный тест. Не будем далеко ходить и попробуем протестировать выше упомянутую функцию trim().
Для демонстрации тестов я создал простейший проект со следующей структорой:
- index.html – основной файл, который будет отображать результаты тестов; - qunit-1.12.0.js – файл библиотеки qunit; - example.js – файл, содержащий код для тестирования (в нашем случае описание функции trim()); - test.js – файл с тестами; - qunit-1.12.0.css – стили для оформления отчета с тестами;
Содержимое файла index.html и test.js представлено в листинге 1 и 2. Больше всего нас интересует второй листинг, в котором приведено объявление тестируемой функции (trim()) и код тестов для проверки ее работоспособности. Обрати внимание, сама функция trim() может располагаться где угодно, я ее засунул во второй листинг только ради экономии места в журнале.
Теперь посмотрим на сами тесты. Для осуществления проверок работоспособности нашего кода библиотека Qunit.js предлагает нам ряд методов:
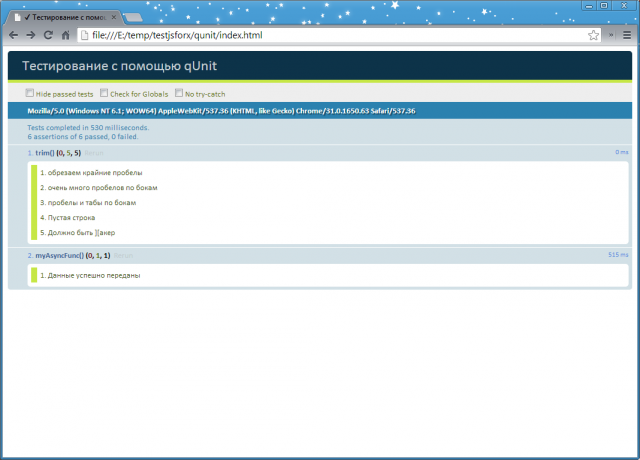
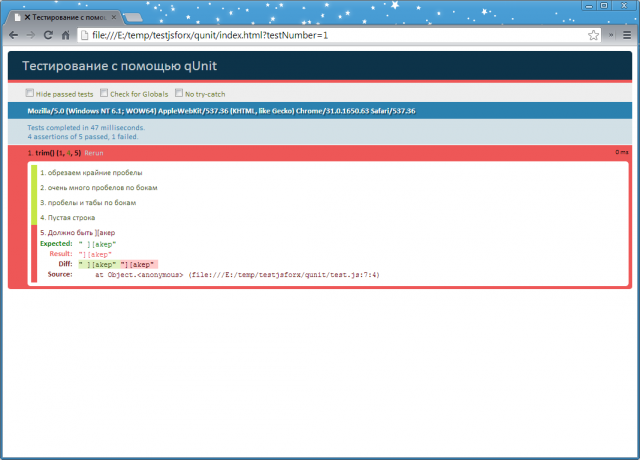
Во втором листинге я наглядно показал, как применять эти методы на практике. Если запустить тестовый пример в таком виде, то все тесты будут успешно пройдены (см. соответствующий рисунок). Чтобы увидеть разницу между успешно пройденными тестами и завершимся с ошибками, я немного изменил код одного теста. В строку с тестом при помощи strictEqual() я заведомо добавил ошибочный результат (см. соответствующий рисунок).
Листинг 1. Содержимое файла index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Тестирование с помощью QUnit</title>
<link href="qunit-1.12.0.css" rel="stylesheet">
</head>
<body>
<div id="qunit"></div>
<div id="qunit-fixture"></div>
<script src="qunit-1.12.0.js"></script>
<script src="example.js"></script>
<script src="test.js"></script>
</body>
</html>
Листинг 2. Файлы тестов и функция trim()
function trim(string) {
return (string || "").replace(/^\s+|\s+$/g, "");
}
test("Тест функции trim()", function() {
ok(trim(' test ') == 'test', 'обрезаем крайние пробелы');
ok(trim(' 1 ') == "1", 'очень много пробелов по бокам');
ok(trim(' 24 ') == '24', 'пробелы и табы по бокам');
equal(trim(''), '', 'Пустая строка');
strictEqual(trim(' ][akep'), '][akep', "Должно быть ][акер")
});
С тестированием простых функций вроде разобрались. Во всяком случае, мне добавить больше нечего. Дальше надо брать реальный код и пробовать писать тесты самостоятельно. Посмотрим на другую, часто возникающую задачу перед JavaScript-разработчиками – тестирование асинхронных функций. Приложение, напичканное JavaScript-кодом, в 99% взаимодействует с серверной частью при помощи Ajax. Оставлять этот код без проверки также нельзя, но написание тестов будет выглядеть немного по-другому. Рассмотрим пример:
asyncTest("myAsyncFunc()", function() {
setTimeout(function() {
ok(myAsyncFunc() == true, 'Данные успешно переданы');
start();
}, 500);
});
Главное отличие этого примера от предыдущего – вместо обертки test() применяется asyncTest(), тем самым напрямую заявляя, что меня интересует тестирование именно асинхронное тестирование. Дальше я запускаю время ожидание в 500 мл. сек. За это время функция myAsyncFunc() должна передать данные на тестовый сервер, и если все ништяк вернуть true. Вот здесь наступает самый интересный момент. Когда происходит вызов asyncTest() поток выполнения останавливается и по окончанию теста его необходимо самостоятельно запустить. Для управления потоком выполнения в QUnit есть методы start() и stop().

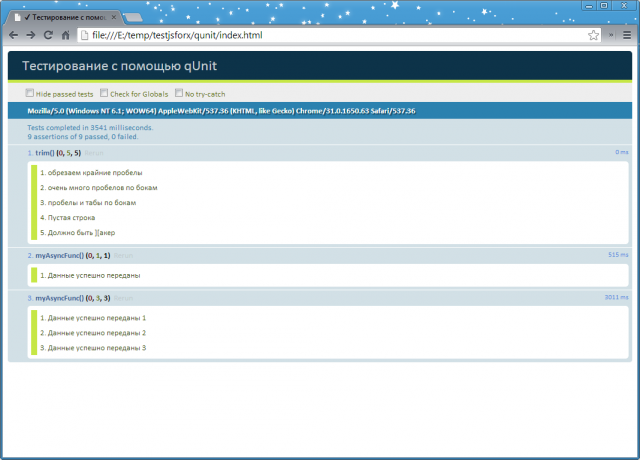
Тестирование асинхронных функций с помощью библиотеки QUnit выполняется достаточно просто. Последний пример, который мне хотелось бы разобрать, связан с написанием теста, выполняющий несколько асинхронных проверок. Главный вопрос, который возникает на этом в подобных задачах – оптимальное место для старта потока выполнения. Официальный док предлагает применять в этих случаях что-то вроде:
asyncTest('myAsyncFunc()', function() {
expect(3);
//Здесь делаем три проверки
ok(myAsyncFunc(), 'Делаем мир лучше 1');
ok(myAsyncFunc(), 'Делаем мир лучше 2');
ok(myAsyncFunc(), 'Делаем мир лучше 3');
setTimeout(function() {
start();
}, 3000);
});
Тест для пользовательских действий
Всегда надо помнить, что на JavaScript пишется очень много всяких интерфейсных штук. Например, пользователь кликает по пимпе и в ответ на его клик должно что-то произойти. Подобного «интерфейсного» кода в проектах огромное количество и его также необходимо покрывать тестами. Давай посмотрим, как можно смоделировать пользовательское нажатие клавиши и написать для этого действия отдельный тест. Представим, что у нас есть некая функция, которая логирует нажатые клавиши. Ее код я привел в третьем листинге:
Листинг 3. Логирование нажатых клавиш
function KeyLogger( target ) {
if ( !(this instanceof KeyLogger) ) {
return new KeyLogger( target );
}
this.target = target;
this.log = [];
var self = this;
this.target.off( "keydown" ).on( "keydown", function( event ) {
self.log.push( event.keyCode );
});
}
Теперь попробуем эту функцию протестировать. Первым делом, в теле теста нам необходимо эмулировать нажатую клавишу. Проще всего это сделать при помощи библиотеки jQuery, которая позволяет создать событие в пару строчек кода (см. листинг 4).
Листинг 4. Код теста для KeyLogger
test( "Тест записи клавиш", function() {
var event,
$doc = $( document ),
keys = KeyLogger( $doc );
event = $.Event( "keydown" );
event.keyCode = 9;
$doc.trigger( event );
equal( keys.log.length, 1, "Клавиша записана" );
equal( keys.log[ 0 ], 9, "Записано нажатие клавиши с кодом 9");
});
В самом начале листинга с тестом я подготавливаю событие для эмуляции нажатия клавиши – «keydown». Нас будет интересовать нажатие клавиши Tab (код 9). Затем, при помощи метода trigger() я отправляю приготовленное событие, после чего можно приступать к тестированию. Сначала проверяем общую картину – была ли нажата клавиша, а затем, ее код.

DOM под прикрытием тестов
Раз Qunit.js позволяет тестировать пользовательские действия, то с написанием тестов для DOM тоже не должно быть проблем. Это действительно так и приведенный пример ниже подтвердит мои слова. Я не буду его комментировать, просто взгляни на код и все станет понятным:
test( "Добавляем новый элемент div", function() {
var $fixture = $( "#qunit-fixture" );
$fixture.append( "<div>Это новый див</div>" );
equal( $( "div", $fixture ).length, 1, "Новый div успешно добавлен!" );
});
Phantom.JS – запускаем тесты из консоли
Писать тесты с помощью библиотеки Qunit.js удобно и просто, но рано или поздно ее тебя посетит желание как-то автоматизировать запуск тестирование и сбор результатов. Например, у меня для этого дела есть отдельная виртуальная машина в DigitalOcean, управлять которой я могу лишь при помощи консоли.

Достаточно элегантно эту проблему позволяет решить проект phantom.js. Это не очередной фреймворк для написания Unit-тестов, а полноценная консольная версия движка WebKit. Если сказать проще, то это приложение эмулирует браузер. При помощи phantom.js реально не просто автоматизировать проверку выполнения тестов, но и решить множество задач, рано или поздно возникающих перед разработчиком: получение результатов рендинга страниц в файл (png, jpg), функции сетевого монитора (скорость загрузки, общая производительность и т.д.), эмуляция действий пользователя и т.д. Рекомендую не полениться и почитать официальную документацию по этому проекту, обязательно найдешь что-то интересное для себя.

Phantom.js можно собрать под разные платформы (nix, mac OS X, windows). Если ты все разрабатываешь под Windows, то нет никаких проблем – сливай бинарники и вперед. Небольшие проблемы с запуском могут возникнуть, если у тебя установлено два видео адаптера, один из которых NVidia. В этом случае тебе придется воспользоваться хаком, описанном во врезке.
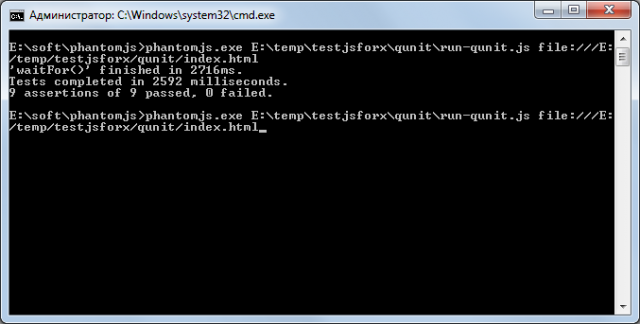
Попробуем познакомиться с phantom.js на практике. Чтобы пропустить через phantom.js тесты, подготовленные в прошлом разделе и получить результаты выполнения в консоль нам потребуется специальный сценарий-лоадер – run-qunit.js. Открываем консоль (я работаю в Windows, поэтому использую cmd) и набиваем команду в формате:
phantom.exe <путь к run-qunit.js> <путь к странице с тестами>
В моем случае команда запуска получилась такой:
E:\soft\phantomjs>phantomjs.exe E:\temp\testjsforx\qunit\run-qunit.js file:///E: /temp/testjsforx/qunit/index.html Результат ее выполнения: Tests completed in 2592 milliseconds. 9 assertions of 9 passed, 0 failed.
All tests passed
Покрывать код тестами однозначно нужно и не важно, какого масштаба приложение ты создаешь. В очередной раз напоминаю, даже самые маленькие программы превращаются в неповоротливых монстров, которых необходимо поддерживать и допиливать функционал. Хорошо покрытый тестами кода – залог успеха и качества. Да, вот так сразу начать писать пригодный для автоматизированных тестов код непросто, но поверь, все эти мучения с лихвой окупятся в будущем. На этом у меня на сегодня все, удачи!
Когда на тесты нет времени
При отсутствии времени нет смысла строчить тесты для простых функций (взять тот же trim() из примеров в статье), лучше сосредоточить на наиболее критичных участках кода. Придерживаться этого же правила следует при написании часто изменяемого кода. Техническое задание живого проекта частенько меняется, и некоторые функции приходится постоянно обновлять. Такие перемены могут повлечь за собой неприятные моменты – с новыми данными измененный код работает хорошо, а старые органически не переваривает. Вот чтобы не поймать здесь фейл, подобные функции лучше сразу покрыть тестами. Запомни простое правило – нет времени покрыть весь код тестами, покрой самую важную его часть.

Правила хороших тестов
Проблемы phantom.js в Windows
Так уж получилось, но все примеры к этой статье я тестировал не в Linux, а под старым-добрым Windows 7. Оказывается, у phantom.js есть небольшие проблемы при работе на системах, в которых используется несколько видеоадаптеров. На моем ноутбуке помимо интегрированного видео чипа еще тусуется NVidia и из-за phantom.js категорически отказывался реагировать на команду phantom.exit(). В результате после выполнения сценария, процесс phantom.js не завершал свою работу и продолжал висеть в памяти. Окно терминала также переставало реагировать на команды завершения (ctrl + c – не помогал).
Если ты столкнулся с подобной проблемой и планируешь использовать phantom.js на Windows, то приготовься проделать следующий хак. Открой панель управления Nvidia. Найди в дереве пункт «Параметры 3D». Справой стороны должна появиться опция «Предпочтительный графический адаптер». По умолчание ее значение установлено в «Автовыбор». Нам надо ее поменять на «Высокопроизводительный процессор Nvidia» или «Интегрированное графическое оборудование». После этого нехитрого трюка phantom.js начал вести себя послушно.
Что почитать

Альтернативы QUnit.js одной строкой
Статья опубликована в журнале "Хакер" (http://xakep.ru). Февраль 2014 г.
Ссылка на журнал: http://goo.gl/UnNnkP