Дизайн страницы 404

Уже неоднократно обращал внимание, что web-разработчики слишком мало уделяют внимания дизайну страниц с ошибками. Вот взять банальный пример – пользователь кликает по ссылке, а такой страницы нет. В большинстве случаев он получит стандартную ошибку сервера с текстом «Page not found». Вроде все хорошо – сообщили и забыли. Пусть пользователь думает куда кликает (вариант, что битую ссылку сделал разработчик, отбрасываем сразу, «такого быть не может») и выбирает правильный маршрут своего путешествия.
Теперь представим себя на месте пользователя. Выпал, перед ним непонятный ответ от сервера на языке Шекспира. Не все пользователи читают по-английски (мои родители точно не читают) и некоторых из них такая картина может сбить с толку. Например, мои родители будут уверены, что где-то там возникла ошибка и нужно зайти на сайт попозже. Неплохой сценарий развития событий, но если ситуация возникла в магазине, то его владелец из-за такой мелочи упускает прибыль. У посетителя в будущем может отпасть желание покупать эту вещь (перегорел) или он просто найдет другой интернет магазин и купить желаемый товар там.
Прорабатываем дизайн страниц с ошибками
Чтобы не допустить подобных проблем, я настоятельно рекомендую больше уделять внимания дизайну страниц с типичными ошибками. При возникновении ошибки, пользователь в идеале не должен прикасаться к кнопке браузера «Назад». Страница с ошибкой должна содержать элементы, позволяющие перейти на другие, гарантированно доступные страницы.
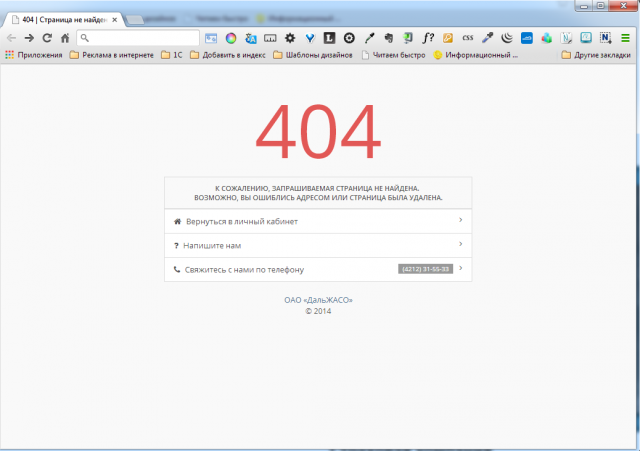
При проектировании нового корпоративного сервиса, я постарался максимально проработать взаимодействие с пользователем на этом уровне. После нескольких пробных попыток пришел к такому варианту:

Это макет страницы «404» для будущего проекта. Код ошибки подсвечен красным цветом и должен привлекать внимание пользователя. Ниже представлено небольшое пояснение произошедшей ситуации. Страница выглядит достаточно мирно - никаких «непонятных» слов на английском.
Попав на такую страницу, посетитель может легко вернуться в личный кабинет. Для этого сразу под описание я предусмотрел ссылку возврата. Один клик и посетитель попадает на существующую страницу.
После ссылки на личный кабинет размещена вспомогательная информация – email и телефон. В большинстве случаев на эти ссылки (я про телефон и email) кликать не будут, но они могут помочь пользователям, которые редко пользуются интернетом. Наверняка они просто позвонят в компанию (телефон же перед глазами) и получат квалифицированную помощь менеджеров.
Не могу сказать, что моя концепция идеальна или уникальна, но ряд мелких проблем, на которые мало кто обращает внимание, она решает однозначно.