Дышим свежим AIR'ом. Изучаем Adobe AIR
Рубрика: html/css -> JavaScript -> Программирование -> Журнал Хакер -> Статьи
Метки: adobe | AIR | framework | программирование
Просмотров: 9291

Время идет и все меняется. Кто бы мог подумать, что станет возможным писать десктопные приложения при помощи связки web-технологий - HTML+CSS+JavaScript. А ведь это реально уже три года! После появления технологии Adobe AIR взгляд на разработку "настольного" программного обеспечения изменился. Платформа AIR не только внесла новизну, но и существенно снизила планку для желающих попасть в ряды девелоперов. Это не C++ с кучей непонятных WinAPI. В AIR все гораздо проще, и для создания профессиональных приложений не нужно быть гуру программирования. Немного терпения, чтение попсовых мануалов - и вуаля: ты разработчик современных решений.
What is Adobe AIR
Начнем с определения. Adobe AIR (Adobe Integrated Runtime) - это кроссплатформенная среда для выполнения приложений. Приложения для этой платформы разрабатываются с применением технологий HTML/CSS, Ajax, Adobe Flex и Adobe Flash. Основное назначение платформы - перенос web-приложений (RIA - Rich Internet Applications) на десктоп.
Одной из главных фишек Adobe AIR, безусловно, является кроссплатформенность. Уже сейчас созданные приложения прекрасно работают на многих платформах (Windows, MacOS, Linux, QNX, Android), количество которых в будущем будет только расти. Увы, в этом списке пока нет Windows Mobile/Windows Phone. Несомненно, этот факт огорчит некоторых разработчиков, но майкрософтовские мобильные поделки в настоящее время постепенно сдают свои позиции, так что процент огорченных окажется не таким уж значительным.
После прочтения всего вышесказанного может сложиться впечатление, что приложения, созданные на базе Adobe AIR, ни в коем разе не пригодны к работе без соединения с глобальной паутиной. Ведь, как вытекает из определения, основная задача технологии - перенос web-приложений на компьютеры пользователей. Это не совсем так. Приложения для Adobe AIR могут выполнять задачи, интернет для которых вовсе не нужен. Платформа предоставляет им доступ к некоторым функциям ОС (файловые операции, буфер обмена, технология drag and drop и так далее).
Минусы AIR-приложений
Несмотря на все громкие слова, у AIR-приложений есть ряд минусов. На мой взгляд, главный из них - кастрированный доступ к операционной системе. Настольные приложения в этом контексте однозначно выигрывают. Если тебе нужен функционал AIR-приложения, но тебя не устраивают ограничения в плане доступа к возможностям ОС, то обязательно присмотрись к проекту Titanium.
Как работают AIR-приложения
AIR-приложения могут функционировать лишь при наличии платформы (исполнительной среды) Adobe AIR. Компилируются они не в двоичный, а в промежуточный код, который и будет выполняться в среде Adobe AIR. Следовательно, если ты написал несколько качественных приложений под Windows, то и в unix-like системах они будут работать совершенно аналогично.
Что нужно для разработки AIR-приложений
Итак, ты решил начать разрабатывать приложения для платформы Adobe AIR. Что для этого нужно? Как и в любом деле, нам потребуется трезвая голова на плечах. Быстренько проверь ее наличие и возвращайся к тексту статьи.
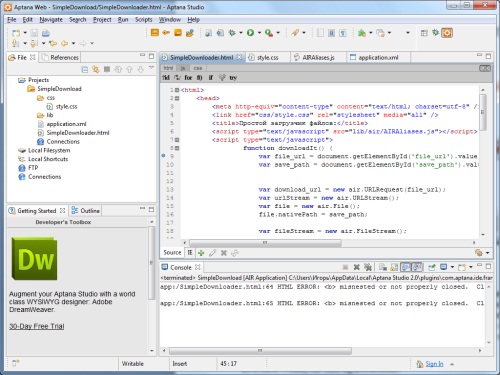
В плане программного обеспечения тебе понадобится сама платформа AIR, SDK и текстовый редактор для набивания кода будущих приложений. Первые два ингредиента ты можешь взять с официального сайта. К редактору особых требований нет, писать код ты можешь хоть в нотпаде, но для удобства лучше всего воспользоваться специализированным продуктом. Если ты счастливый обладатель толстого кошелька, то можешь прикупить редактор от Adobe (например, Dreamweaver), а если, как и я, предпочитаешь экономить, то рекомендую воспользоваться бесплатным Aptana Studio. Те, кто хоть раз работал с Eclipse, в Aptana Studio будут чувствовать себя как рыба в воде - Aptana полностью построена на Eclipse, хотя ориентирована сугубо на web-разработчиков (html, css, js). Сразу из коробки Aptana не готова сотрудничать с AIR - чтобы исправить это, тебе потребуется загрузить и установить специальный плагин.
Не AIR единым
Adobe AIR - штука прикольная, но уже сейчас у него есть достаточно сильный оппонент. Имя ему - Titanium (как-то в ][ была статья про эту зверюшку). По сути, Titunium умеет многое из того, что и Adobe AIR, плюс несколько оригинальных и, самое главное, полезных фич: возможность выбора в качестве языка программирования Python, Ruby, PHP и JavaScript; создание дополнительных процессов; HTTP-сервер; асинхронные события и так далее. Помимо всего перечисленного, Titanium дурманит запахом полной свободы. Это полностью бесплатный (в отличие от Adobe AIR) Open Source продукт. Вдобавок к этому, Титаниум позволяет не только разрабатывать, но и распространять приложения, получая детальную статистику по загрузкам.
Воздушный "Hello world"
Самое время закончить с занудной теорией и попробовать сотворить первое приложение для платформы Adobe AIR. Я надеюсь, что в качестве среды разработки ты выбрал Aptana Studio. Если так, то повторяй все шаги за мной, а если нет - пытайся разбираться по ходу дела.
Создай новый пустой проект и присвой ему имя "HelloWorld". Обрати внимание, что требуется именно пустой проект (вкладка "General .. Project"). В этом случае Aptana создаст голую папку с именем проекта, которая не будет содержать ничего лишнего. Все, что потребуется, мы будем создавать самостоятельно. Хотя почему самостоятельно? После установки плагина для работы с AIR доступен специальный мастер добавления нового AIR-проекта. Для создания с его помощью нового проекта достаточно нескольких кликов мышкой. Все шаблоны, конфигурационные файлы и структура проекта будут созданы автоматически. Правда, вместе со скоростью ты также получишь кучу непонятного и ненужного кода. С образовательными целями лучше начать писать ручками, постепенно разбираясь со всеми тонкостями и нюансами.

Итак, предположим, что ты создал чистый проект и готов творить. Следующим шагом нам необходимо принудительно определить тип разрабатываемого проекта. Заходим в "Properties" и в списке слева выбираем "Project Natures". Сделав выбор, в правой части окна ты увидишь список возможных "natures". Нас интересует лишь "AIR Nature". Устанавливаем напротив него флажок и жмем пимпу с надписью "OK". С типом проекта определились. Теперь надо позаботиться о его структуре. Здесь четких правил нет - по факту все создаваемые файлы ты можешь кидать в корень проекта. Работать все будет правильно, но такой подход нельзя назвать эстетичным. Лучше сразу выработать правила и придерживаться их: пусть первые структуры твоих проектов будут простыми, но главное, чтобы они были. То есть все твои проекты по структуре должны быть хоть как-то похожи. С каждым очередным своим детищем ты будешь прокачивать свои навыки, и рано или поздно найдешь оптимальный вариант.
Пока ты только начинаешь вливаться в мир AIR-разработчиков, я рекомендую тебе придерживаться следующих правил:
css // директория хранит все css-файлы
js // в этой папке хранятся все сценарии js
images // папка для изображений
// конфигурационные файлы и другие основные файлы
Попробуем повторить вышесказанное на практике. Создай для проекта три директории: css, images, js. Затем в корень проекта добавь два файла: application.xml и HelloWorld.html. Мою структуру проекта ты можешь увидеть на соответствующем рисунке.
Теперь возьмемся за редактирование созданных файлов. Начнем с HelloWorld.html. Этот файл является контентом приложения. Под контентом я подразумеваю основное содержимое проекта. Здесь могут быть указаны как html-, так и swf-файлы. В своих примерах я буду ориентироваться на html-контент. Итак, открывай файл HelloWorld.html в режиме редактирования кода и напиши в нем код:
<html>
<head>
<title>Hello World from AIR</title>
</head>
<body>
<center><h1>HELLO, WORLD!</h1></center>
</body>
</html>
Я привел html-код, который будет оформлять контент разрабатываемого приложения. Для первого приложения я не стал придумывать ничего особенного, а просто решил вывести посередине изрядно всех доставшую фразу "Hello, World" (На самом деле это я запретил ему использовать фразу "F**ck you, World", а ничего лучше он придумать не смог - прим.ред.). Cохрани код, а затем открывай для редактирования файл application.xml. Этот файл предназначен для хранения настроек AIR-приложения, и по-научному его принято называть дескриптор приложения. В дескрипторах хранится вся необходимая информация о приложении: номер версии, оформление окна, название, идентификатор и прочее. В своем проекте я дал дескриптору имя application.xml. Это имя не является обязательным, поэтому ты можешь обозвать свой дескриптор как угодно.
<?xml version="1.0" encoding="utf-8" ?>
<application xmlns="http://ns.adobe.com/air/application/1.0">
<id>com.xakep.HelloWorld</id>
<filename>Hello World</filename>
<version>1.0</version>
<title>HelloWorld Application</title>
<initialWindow>
<content>HelloWorld.html</content>
<visible>true</visible>
<height>100</height>
<width>300</width>
<x>100</x>
<y>100</y>
</initialWindow>
</application>
Попробуем разобраться в том, что я здесь накорябал. В самой первой строчке я описываю объявление XML. Далее открываю начало элемента application - это основной элемент и он должен содержать в себе все другие элементы, описывающие дескриптор. Сам же application должен содержать атрибут xmlns с указанным путем к пространству имен XML. Существует несколько пространств имен для AIR-приложений. Главное их отличие - номер версии. Я указал первую. Для большинства приложений нужно поступать таким же образом. А к чему относится этот номер версии? Под этим номером подразумевается минимальная версия платформы Adobe AIR, необходимая для выполнения приложения. Внутри элемента application у меня располагается еще ряд элементов:
В дескрипторе также могут присутствовать другие элементы. О них ты узнаешь, прочитав официальную документацию. На этом можно считать, что процесс разработки простейшего приложения для платформы Adobe AIR завершен.
Попробуем его протестировать. Жмем в Aptana Studio кнопку "Выполнить" и лицезреем пока не очень красивую картинку. Наше приложение готово, но выглядит оно, мягко говоря, не очень. Да и функционал в нем сомнительный. Хорошо, сейчас мы немного усложним задачу и доработаем наш "Hello World" до более интересного состояния.
Делаем качалку файлов
Я долго думал, какой пример стоит рассмотреть, и решил остановиться на создании простейшей качалки файлов. Почему именно качалки? Так ведь алгоритм получения информации с удаленных серверов нужен сплошь и рядом, поэтому рассмотренный примерчик обязательно пригодится в будущем.
Добавь в Aptana Studio новый проект и присвой ему имя "SimpleDowload". Сразу же приведем свежесозданный проект к единой структуре - создай в папке проекта дополнительные папки: css, js, images. Я уже говорил, что привыкать к правильному нужно с самого начала. Следующим твоим действием будет создание файла-дескриптора для будущего приложения. Его код я приводить не стану, так как он полностью идентичен предыдущему. Скопируй его или набери заново, а после этого создавай файл SimpleDownloader.html. Ты уже знаешь, что в этом файле будет располагаться основная программная начинка нашего приложения. Сразу же нарисуем в этом файле интерфейс:
<body>
<center><h1>][ качалка 0.1.1</h1></center>
<b><label class="label">Что качать:</b>
<input type="text" id="file_url" value="http://" size="30"></label>
<b><label class="label">Куда сохранять:</b>
<input type="text" id="save_path" value="C:\temp\" size="30"></label>
<button onclick="downloadIt();">Скачать!</button>
</body>
Перепиши приведенный код и попробуй запустить приложение. Если от вида приложения ты почувствуешь рвотные позывы - не огорчайся: не все, что делается в Adob’овских и Apple’вских продуктах, должно быть прекрасным. Сейчас я покажу, как можно быстро исправить ситуацию при помощи всего лишь нескольких строк css-кода.


Закрывай запущенный пример и создай в папке с css новый файл. Присвой ему имя style.css и напиши в него следующее:
.label {
float:left;
width:20em;
text-align: left;
clear:left;
margin-right: 20px;
color: #A77FFF;
}
h1 {
color: #008CFF;
}
Сохрани внесенные в файл изменения и подключи созданный css-файл к SimpleDownloader.html. Подключение выполняется при помощи одной строчки кода (ее пишем в head):
<link href="css/style.css" rel="stylesheet" media="all"/>
Как справишься с этим заданием, вновь выполни сохранение проекта и проведи повторный запуск. Если ты все сделал без косяков, то наш гадкий утенок получит более презентабельный вид. После применения CSS все стало выглядеть лучше, но это еще не повод останавливаться. Если ты пользуешься CSS не первый день, то тебе не составит труда придать приложению еще более шикарный вид. На этом можно считать, что разработка красивостей окончена, и пора переходить к написанию JavaScript кода.

Эх, как вспомню, что еще каких-то лет восемь назад никто и подумать не мог, что язык JavaScript начнет использоваться повсеместно… А сегодня уже тяжело представить жизнь без него. Для создания иксовой качалки нам потребуется помощь библиотеки AIRAliases.js, входящей в состав Adobe AIR SDK. Подключим ее к нашему файлу-контенту:
<script type="text/javascript" src="lib/air/AIRAliases.js"></script>
Из этой библиотеки мы воспользуемся объектами URLStream, URLRequest и так далее. При помощи первого, собственно, и будет выполняться загрузка файла с удаленного сервера. В SDK есть другой (более простой в обращении, хотя…) объект, при помощи которого можно организовать загрузку файлов, но URLStream куда лучше подходит для загрузки больших файлов:
function downloadIt()
{
var file_url = document.getElementById('file_url').value;
var save_path = document.getElementById('save_path').value + "\\" + GetFilename(file_url);
var download_url = new air.URLRequest(file_url);
var urlStream = new air.URLStream();
var file = new air.File();
file.nativePath = save_path;
var fileStream = new air.FileStream();
urlStream.addEventListener(air.ProgressEvent.PROGRESS, function(){ writeToFile(event, urlStream, fileStream); }, false);
urlStream.addEventListener(air.Event.COMPLETE, function(){ saveFile(event, urlStream, fileStream); }, false);
fileStream.open(file, air.FileMode.WRITE);
urlStream.load(download_url);
}
function writeToFile(e, urlStream, fileStream)
{
if (urlStream.bytesAvailable > 0)
{
var data = new air.ByteArray();
urlStream.readBytes(data, 0, urlStream.bytesAvailable);
fileStream.writeBytes(data, 0, data.length);
}
}
function saveFile(e, urlStream, fileStream)
{
var data = new air.ByteArray();
urlStream.readBytes(data, 0, urlStream.bytesAvailable);
fileStream.writeBytes(data, 0, data.length);
fileStream.close();
alert("Загрузка файла завершена!");
}
На первый взгляд этот код может показаться слишком большим и сложным. Ну и что, зато если написать то же самое на Delphi/C++, то по объему получится еще больше, а на внешний вид - еще страшнее.
В самом начале листинга я определяю ряд служебных переменных. Нарочно не делаю никаких дополнительных проверок, я доверяю и сохраняю в переменные file_url и save_path ссылку на загружаемый файл и путь записи файла на локальном компьютере соответственно. Получив пути к файлам, я создаю экземпляры объектов URLRequest (содержит путь к загружаемому файлу), URLStream (наш поток) и File (взаимодействие с файлами). После завершения инициализации объектов необходимо запустить процесс закачки файла и определить обработчики событий. Во время их срабатывания будут выполняться функции writeToFile() и saveFile(). Как только наше приложение получит определенную порцию данных, будет вызываться функция, выполняющая их запись. Событие COMPLETE будет свидетельствовать о завершении загрузки файла и вызовет функцию saveFile(). Она запишет последние полученные данные и закроет файл.
Собственно, на этом разбор листинга можно считать оконченным. Я понимаю, что тебе многое может быть непонятным, но я и так превысил выделенный для статьи лимит места, и редактор уже угрожает мне анальной стимуляцией, поэтому не подводи меня, а проштудируй самостоятельно справочник по JS (без этого в мире AIR делать нечего). Особо пристальное внимание обрати на анонимные функции. С их помощью я решил проблему передачи дополнительных параметров в функции writeToFile() и saveFile().
Полет окончен
Adobe AIR предоставляет массу возможностей. Чтобы начать писать приложения для этой платформы, не нужно быть супер-гуру с десятью килограммами мозгов. Достаточно почитать немного литературы и подойти к делу максимально творчески. При всей простоте, эта технология смогла завоевать популярность как среди компаний-гигантов (например, yahoo), так и среди простых разработчиков. Надеюсь, она понравится и тебе.
Простейший способ переноса web-приложения на десктоп
После прочтения статьи ты наверняка захочешь смастерить десктопный вариант своего сайта/блога или еще чего-либо. Несомненно, тебе в этом поможет платформа Adobe AIR, но учти, что для типовых ситуаций есть более простой способ. Я говорю о проекте Mozilla Prism. По адресу сайта проекта несложно понять, что его курирует Mozilla Corporation - разработчики браузера FireFox. При помощи Prism ты сможешь в несколько кликов сотворить десктопную версию любого web-сервиса. Стоит только отдавать себе отчет в том, что полноценный перенос с хранилищем для данных, созданных во время автономной работы, Prism, конечно же, сделать не сможет. Перенос таких проектов без программирования нереален. А вот избавиться от браузера для работы с определенным web-сервисом вполне можно. Как это будет выглядеть? Ты выбираешь сайт или сервис (например, почту) и вбиваешь соответствующие настройки в конфигуратор Prism. После этого будут созданы ярлыки для быстрого запуска. Когда потребуется зайти в web-почтовик, достаточно будет запустить ярлык, и ты сразу же окажешься в почтовом ящике. Другими словами, Prism представляет собой простейший браузер (основан на XULRunner) без привычного GUI.
Статья опубликована в журнале "Хакер" (http://xakep.ru). Март 2011 г.
Ссылка на журнал: http://goo.gl/D9sUYw