clipboard.js. Как скопировать текст в буфер обмена без помощи Flash
Рубрика: JavaScript -> Программирование
Метки: JavaScript | инструменты | полезности | программирование
Просмотров: 6367

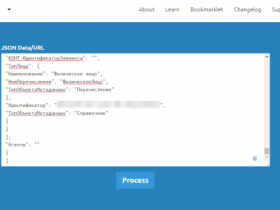
Иногда возникает необходимость реализовать в web-приложении возможность копирования определенного текста в буфер обмена. Например, вы делаете какой-нибудь форматтер текста (вроде jsonformatter) и хотели бы чуточку облегчить вашему пользователю жизнь, позволив путем нажатия одной кнопки, поместить результат преобразования в буфер обмена. Согласитесь, отличный кейс?! Подобные задачи периодически возникают, но не всегда их удается быстро решить. Для ускоренного внедрения возможности работы с буфером обмена, Zeno Rocha создал замечательный модуль clipboard.js.