Просто пиши. Подбираем генератор статических страниц для быстрого и надежного блога

В мартовском номере мы уже немного коснулись темы статических блогогенераторов. В большинстве случаев речь идет о наборе простых скриптов, превращающих текстовые записи (с разметкой или без) в готовый онлайн-журнал. Просто, быстро и надежно. В основе лежит текстовый файл, и это дает тебе невиданную свободу. Из-за отсутствия «тяжелых» зависимостей (тебе не потребуется ни Apache, ни MySQL) ты можешь выбрать почти любую площадку для хостинга — от Amazon S3 до ненужного NAS или старого роутера. Многие движки можно развернуть локально: файлы статей и настройки блога будут храниться на твоей машине, а хостинг будет использоваться только для размещения готовой статики. Как ты понимаешь, поменять этот хостинг можно будет за несколько минут. Что может быть надежнее?
Естественно, написание таких движков стало любимым развлечением для гиков — генераторы создаются на абсолютно любых языках (ниже мы расскажем даже о том, как делать блог на bash). Такие поделки пишутся за пару ночей, и простой запрос в Google выдаст тебе десятки и сотни вариантов. Давай посмотрим на действительно стоящие.
BlazeBlogger
BlazeBlogger — почти образцовый движок, для его работы потребуется только Perl. Функционал весьма небогатый: RSS, теги, архив записей. Даже для поддержки Markdown необходимо использовать внешнюю библиотеку, указав ее как препроцессор для статей. Поэтому BlazeBlogger можно посоветовать владельцам уж совсем ограниченных хостов. Например, он подойдет фанатам UNIX-шеллов вроде Devio.us, Grex.org, sdf.lonestar.org — там, где более навороченным движкам будет не хватать свежих версий Python или Ruby или возможности поставить дополнительные PIP-модули. Как ты понимаешь, в 2013 году таких запущенных случаев исчезающе мало.
Сильная сторона BB — его простая структура, хорошая документация и понятный код. Это удачная отправная точка для создания своего движка или написания более продвинутой версии. Да, из-за отсутствия плагинов из коробки возможности движка достаточно ограничены. Например, для использования комментариев придется поковыряться в коде, но сделать это очень просто.
Таким образом, BlazeBlogger — эталон простоты, как в хорошем, так и в плохом смысле. Последний релиз вышел почти два года назад, так что вряд ли что-то изменится. Все-таки с появлением доступных и функциональных хостингов практическая ценность простого и надежного, как гвоздь, BB сошла на нет.
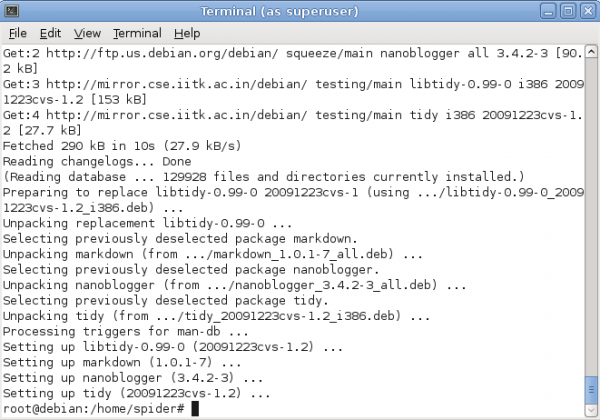
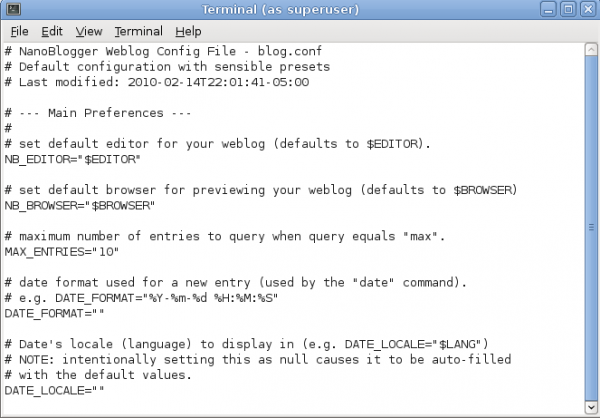
NanoBlogger
http://nanoblogger.sourceforge.net/
NanoBlogger — своего рода классика жанра. Этот движок доказал, что для блога не нужен не только веб-сервер или база данных, но и PHP/Ruby/Python, и в этом смысле ушел даже дальше BlazeBlogger. Дело в том, что NanoBlogger написан на языке bash. Любители UNIX-like систем в курсе, на какие трюки может быть способна голая консоль. Так что это идеальный вариант для тех, кто хочет использовать хостинг только по прямому назначению, а генерацию блога проводить, например, на своем ноутбуке под управлением *nix.
По возможностям NanoBlogger не уступает многим подобным проектам. Из наиболее полезного блогеру функционала можно выделить: поддержка Atom/RSS, интеграция с комментариями из Disqus, пейджеры для многостраничных заметок, поддержка плагинов, теги, создание архива публикаций, добавление на сайте календаря, классификация материалов по категориям и так далее.
Среди подобных проектов NanoBlogger выгодно отличается простотой использования и установки. Из-за того, что все вертится вокруг bash, пользователю не требуется тянуть и устанавливать кучу зависимостей. Разработчик также приложил максимум усилий, чтобы упростить работу с приложением из командной строки. Все команды доходчиво описаны в документации, и среди них нет монструозных конструкций, ввод которых хотелось бы автоматизировать.
Словом, использование «латыни UNIX» позволило создателям NanoBlogger получить решение, которое просто интегрировать с локальным рабочим окружением и код которого легко прочитать и подогнать под свои нужды.


Pelican
Pelican — вариант, почти идеальный по функционалу, и, в отличие от собратьев, он до сих пор активно разрабатывается. Этот движок отлично расширяется и поддерживает почти все необходимые внешние сервисы. Из возможностей движка к твоим услугам: создание статических страниц, ведение блог-ленты, возможность импорта данных из блога WordPress, поддержка языка Markdown, создание пейджера для многостраничных текстов, подсветка синтаксиса для исходников, черновики, создание мультиязычных сайтов, добавление изображений, формирование PDF-документов, создание RSS-фида, интеграция с Google Analytics, Twitter, Disqus и многое другое.
С другой стороны, установка проходит не всегда гладко. Если ты любитель Debian, как я, то приготовься к тотальному обновлению системы. После установки PIP потребуется поставить кучу различных Python-модулей и немного поковыряться с их настройкой. В общей сложности на установку и настройку мне пришлось потратить около 40 минут. С другой стороны, и решение получается очень навороченное. В качестве альтернативы могу посоветовать сервис Calepin, использующий код Pelican для развертывания блога в твоем Dropbox.
В общем, в отличие от BlazeBlogger или NanoBlogger, Pelican — это более массивное и функциональное решение с кучей настроек, не столь сильно завязанное на дописывании кода движка.
Second Crack
http://www.marco.org/secondcrack
Марко Армент — креативный программист, запомнившийся большинству как создатель полезного сервиса Instapaper. Как оказалось, это не единственное его творение для широких масс. Достаточно давно он представил альфа-версию статического движка для ведения блога под названием Second Crack.
В отличие от Pelican, установка и настройка Second Crack много времени не требует. Никакого стороннего ПО, кроме PHP 5.3+, не требуется. Для полноценной работы рекомендуется настроить автоматический запуск сценария, собирающего новые материалы с последующим обновлением файлов проекта. Для максимального упрощения этой операции автор рекомендует использовать возможности синхронизации проекта Dropbox.
Функционал Second Crack не бьет золотым ключом. Движок понимает формат Markdown и различает два типа контента: «Запись» (для ведения блог-ленты) и «Страница» (для создания неизменяемых страниц). Посты могут быть снабжены тегами. Из других приятных мелочей стоит отметить плагин для отправки анонсов новых материалов в Twitter. Готовых шаблонов для нестандартного оформления контента также нет (например, добавление пейджера страниц, календарей).
Octopress
Octopress — один из самых известных движков, завоевавший славу интеграцией с GitHub, а точнее — с функцией Pages популярного сервиса. Git стала логичной основой для блога: контроль версий, удобство работы для нескольких авторов. Движок написан на популярном нынче языке Ruby и, помимо типичных возможностей генерации контента, готов предложить помощь в переезде с популярных CMS. Например, WordPress-пользователи могут перенести все свои записи при помощи специального скрипта. Делается это достаточно быстро, правда, после переезда придется уделить время на правку некоторых текстов, так как их оформление может поломаться.
Кстати, Octopress поддерживает работу с сервисом Disqus, а значит, с переносом комментариев в статику проблем также не возникнет.
Одна из наиболее интересных функций Octopress — поддержка плагинов. Выбор пока небольшой, но поживиться есть чем. Например, плагин jsFiddle позволяет вставлять в заметки код из одноименного сервиса. HTML5 Video tag упрощает вставку видео на страницу.
Разработчики Octopress не обошли стороной и социальные сети. Из коробки доступна возможность взаимодействия с такими популярными проектами, как GitHub, Facebook, Twitter, Disqus, Google Plus One и другие.
Serif
http://https//aprescott.com/posts/serif
Конкуренция всегда положительно влияет на развитие. Serif — лишнее тому подтверждение. С одной стороны, разработчик нам предлагает очередной качественный статический движок, написанный на языке Ruby. С другой — он приглашает пересмотреть процесс публикации материалов в подобного рода ПО. Помимо традиционной подготовки заметок в формате Markdown, автор снабдил свое детище веб-интерфейсом, облегчающим работу с текстом. Это порадует простого пользователя, а суровым гикам доступен весь хардкор консоли.
Интерфейс панели управления выполнен в минималистичном стиле. Из вкусностей стоит отметить поддержку загрузки изображений с помощью drag-and-drop. Все загруженные картинки аккуратненько помещаются в папку «images» проекта.
Как немаловажный плюс, заслуживающий особого внимания, следует отметить поддержку языка разметки Liquid Markup. Это означает, что при создании шаблонов оформления ты можешь использовать различные управляющие конструкции языка разметки, а не средства языка программирования.
Кстати, в качестве хостинга можно использовать не только GitHub — на сайте проекта есть инструкции по использованию Heroku и любого сервера с поддержкой rsync.
Anchor CMS
Anchor CMS позиционируется разработчиками как простое и легковесное решение для создания полноценного блога. При весе 443 килобайта Anchor CMS готова предложить: базовую тему с адаптивным дизайном, незамысловатый установщик, поддержку drag-and-drop при добавлении контента, простой механизм темизации, внятную админ-панель, создание нескольких пользователей и так далее.
Anchor CMS нетребовательна к ресурсам. Система прекрасно установится на самый обычный shared хостинг и будет летать подобно супермену. Здесь разработчикам можно поставить плюс, так как при тех же условиях WordPress будет ползать как черепаха.
Во время тестирования меня сильно огорчил установщик. По заявлению разработчиков, на установку Anchor CMS потребуется не больше двух минут. Мне не повезло. На инсталляцию я убил минут пятнадцать: пришлось самостоятельно создавать файл .htaccess (для настройки mod_rewriter) и код в одном из конфигурационных файлов. Разработчики пропустили баг в экранировании параметров, из-за чего сайт выплевывал ошибки.
Существенным минусом Anchor CMS является отсутствие поддержки плагинов. Разработчики обещают реализовать эту функцию в будущем, но пока безболезненно расширить функционал нельзя. Для кого-то это может стать решающим «нет» при выборе платформы для блога.
Несколько смягчает унылое впечатление от ограниченного числа настроек и отсутствия плагинов возможность добавлять к материалам дополнительные поля. Варианты полей ограничены (text, HTML, картинка, файл), но для типичного блога их вполне хватит. Разработчики Anchor CMS попытались сделать простое и легкое решение. Частично у них это получилось: система нетребовательна к ресурсам, доступного функционала из коробки хватит для построения простого блога. Но слабые места проекта весьма существенны — темизация и отсутствие поддержки плагинов.
MaxSite
Самый главный плюс MaxSite CMS — производительность. Если сравнить с WordPress — это просто небо и земля. Чтобы это почувствовать, не нужно готовить специальные тесты. Достаточно попробовать установить MaxSite CMS на обычном виртуальном хостинге и убедиться, что он действительно работает быстро. Возможности системы эффективно расширяются за счет плагинов. Пока их написано меньше, чем для WordPress, но они покрывают задачи, возникающие при создании профессиональных блогов.
Отдельного внимания заслуживает темизация. Создание нестандартных тем оформления для многих движков всегда ассоциируется с потом и кровью. Разработчик MaxSite CMS прекрасно это знает и постарался сделать эту систему максимально прозрачной.
Phrozn
Складывается ощущение, что разработчик этого проекта преследовал цель создать быстрое универсальное решение, которое будет позволять оформлять контент не только в формате Markdown, но и в других, не менее популярных. Надо отметить, что этой цели удалось достичь. Из коробки Phrozn понимает контент нескольких форматов: чистый текст, Markdown, Twig-разметка, Haml. Если какого-то формата не хватает, то его поддержку можно реализовать самостоятельно в виде отдельного расширения.
Не менее интересна возможность контроля версий путем взаимодействия с Git. Поскольку весь контент представляет собой обычные текстовые файлы, всегда можно откатиться назад в случае неудачного редактирования. Теоретически данную возможность реально подогнать для командной работы. Разработчики, желающие присоединиться к проекту, будут приятно удивлены качеством исходного кода. Код написан в ООП-парадигме и прекрасно оформлен. Комментарии, четкая структура и тесты, покрывающие большую часть проекта, присутствуют.
Одной строкой
- Blacksmith. Генератор статических блогов/сайтов с документацией, построенный на базе JSDOM и Weld.
- Blatter. Компактный движок для создания и публикации статических веб-сайтов, основанных на динамических шаблонах.
- Bonsai. Статический движок, написанный на Ruby. Из наиболее интересного функционала можно выделить: HTML5 шаблона, язык разметки liquid, поддержку иерархии страниц, генератор карты сайта (sitemap.xml) и файла robots.txt, встроенный сервер из коробки.
- Blogofile. Написан на Python. Готов похвастаться: поддержкой синтаксиса исходников, интеграцией с Git, взаимодействием с популярными социальными сетями (Twitter, Reddit, FriendFeed).
- Cub. Реализация статического движка на PHP. В качестве шаблонизатора используется Twig. Для работы решения требуется наличие Apache.
- Site-builder. Еще один движок на PHP. В настоящий момент проект находится в активной разработке.
- Tempo. Движок написан на PHP и не только будет пригоден для генерации страниц с текстовым контентом, но и осилит создание фотогалерей.
Выбор за тобой
Найти достойную и легковесную альтернативу популярным движкам вполне реально. Если проект состоит из пары-тройки страниц, проще сделать его полностью статическим, воспользовавшись одним из рассмотренных в статье решений. Страниц больше и контентом занимаются несколько человек? Тогда смотрим в сторону легковесных движков. На этом хочу закончить свое повествование и пожелать тебе успешных проектов на правильных движках.
Статья опубликована журнале "Хакер" (http://xakep.ru). Июнь 2013 г. Издательство GameLand.
Ссылка на опубликованную статью сайта издания: http://www.xakep.ru/post/61357/







2014-02-12 в 07:08:25
Зачем напрягаться с этой ерундой если проще вордпрес поднять на самом дешевом хостинге?
2014-02-12 в 10:25:54
Смысл напрягаться всегда есть :-) Если хочется просто публиковать свои заметки и нет желания заморачиваться с полноценным хостингом, то легко сделать блог при помощи одного из таких движков + Dropbox. Согласитесь, на фига тратить лишние силы на поддержку безопасности проекта, установку свежих апдейтов того же Wordpress, если есть возможность сфокусироваться лишь на создание контента?
Что касается самого Wordpress, то я бы его вообще не рекомендовал использовать. Да, он супер популярен, но его код, а также требовательность к ресурсам мешают использовать его где попало. Уж лучше обратить внимание на MaxSite CMS (мой блог тоже на нем работает). Функционал ничуть не уступает, а ресурсов потребляет в разы меньше.