Angular.JS. Быстрое знакомство с популярным фреймворком от Google
Рубрика: JavaScript -> Angular.JS -> Программирование -> Журнал Хакер -> Статьи
Метки: framework | JavaScript | программирование
Просмотров: 95242

Старичок JavaScript долгое время у меня ассоциировался со словом "гетто". Такую солянку подходов в разработке и хроническую неприязнь сообщества к применению проверенных временем методик проектирования мне никогда не доводилось видеть. Потребовались долгие годы, чтобы в это мрачное царство стали пробиваться лучи света под названием фреймворки.
Проблемы JavaScript
Язык изначально позиционировался как простой и чтобы как-то привлечь внимание профессиональных разработчиков его синтаксис постарались притянуть к великой Java, но положительных результатов эта практика не принесла. В JavaScript разразился хаос, и долгое время творилась самая настоящая вакханалия. Профессионалы не спешили применять сомнительную новинку, а новички в розовых очках не сильно задумывались о качестве кода. В итоге, язык превратился во второсортный инструмент, который сгодится для написания неуклюжих вещей, способных хоть как-то оживить страницы того времени.
Но неужели проблема только в отсутствии профессионалов? Ведь рано или поздно зеленые юнцы, рубящие с плеча, должны набраться опыта и превратится в продвинутых учителей своего дела. Конечно же, нет. Причины лежат в самом языке и его архитектурных проблемах. Разработку JavaScript можно сравнить с гонками формула 1 – спорт-кары развивают реактивную скорость, но крайне ненадежны. Времени на создание языка было потрачено непростительно мало. Добавим сюда внезапную смену концепции проекта (изначально JavaScript планировался как функциональный язык) и в итоге получим то, что получили. Местами запутанный синтаксис, непредсказуемость работы некоторых операторов, бесконечные нюансы со слабой типизацией, проблемы с областью видимости переменных и кучу других дефектов, способных нарушить психику людей, привыкших работать с нормальными языками.
Первым, кто отважился по-настоящему развернуть неповоротливый JavaScript, стал Джон Резиг. Он разглядел в гадком утенке невидимое изящество и отважился решить одну из самых важных на то время проблем: покончить с бесконечным переписыванием одного и того же кода. В то время он занимался разработкой сайта компании Brand Logic и нюансы JavaScript прочувствовал на собственной шкуре.
Результатом его рвения стал первый релиз библиотеки jQuery. Она должна была решить не только проблему одноразового кода, но и добиться хоть какой-то кросс-браузерности. Не оставленным без внимания остался и синтаксис JavaScript. Библиотека позволила сократить многие монструозные конструкции и стала неким кусочком синтаксического сахара. Каждый новый релиз библиотека совершенствовалась и вбирала в себя новые возможности. Сегодня jQuery является неотъемлемыми инструментом любого web-разработчика и представить современный сайт без ее использования (или альтернатив) уже проблематично.
Ну а дальше началось самое интересное. jQuery показала, что JavaScript способен на многое и возможно именно это послужило своеобразным пинком для многих игроков web’а. К языку стали относится более снисходительно и пытаться всячески развивать. Чего только стоит пример Google, подаривший нам быстрейший JavaScript-движок V8. Благодаря ему появилась возможность создавать тяжелые js приложения. Вновь открывшиеся перспективы стали подспорьем для создания принципиально новых технологий на базе JavaScript. Достаточно назвать Node.JS и сразу становится ясным, что сегодня JavaScript намного больше, чем скриптовый язык. Сегодня он готов взять на себя все этапы создания приложения (клиентскую и серверную часть) не прибегая к вспомогательным инструментам.
JavaScript-фреймворки
На смену библиотекам вроде jQuery в мир JavaScript стали приходить фреймворки, реализующие популярный паттерн MVC (MVVM, MVP и т.д.). Фреймворки стали приносить новую культуру разработки и альтернативные взгляды на устоявшиеся в умах девелоперов вещи. Все больше стали подниматься вопросы применения паттернов, хорошо зарекомендовавших себя в мире большего программирования, и в умах js-разработчиков наконец-то стала укладываться аксиома: «Нельзя мешать логику с представлением».
Преимущества фреймворков, по сравнению с изобретением собственных «труповозок» видны невооруженным глазом. Один из самых существенных, на мой взгляд, является избавление от рутинного кода, который тянется от проекта к проекту. Фреймворк предоставляет разработчикам каркас будущего приложения и решение задач, встречающихся в большинстве проектов. Например, программисту не нужно думать, как принять данные от клиента и передать их на сервер, т.к. все необходимое скорей всего реализовано авторами фреймворка. Вместо этого разработчику предлагается сосредоточиться функционалом собственного приложения.
Другим немаловажным плюсом всех фреймворков будет стандартизация кодирования. Если разработчик решается применять готовый каркас в своем проекте, то он должен быть готовым следовать его заповедям. Это значит, что ему нужно не полениться - один раз ознакомиться с правилами и быть спокойным, что в последствие код без проблем может дорабатываться другими разработчиками. Новому девелоперу будет проще разобраться в хорошо документированной структуре (особенно, если он уже имел опыт работы с этим решением), чем понять чей-то оригинальный велосипед.
Лежащий в основе большинства современных фреймворков паттерн проектирования MVC хорошо зарекомендовал себя и теперь стал доступен для JavaScript мира. Конечно, особой новизны и революции в этом событии нет. Любой продвинутый разработчик может без всяких фреймворков спроектировать приложение, следуя этому паттерну. Однако «может» и «обязывают» разные вещи. Учитывая, что в JS сообществе на передовые методики долго все клали железный болт, то требование применение паттерна со стороны фреймворка будет весьма кстати.
Angular JS
Проект Angular.JS относительно новый. Впервые был представлен в 2009 году. За это время вышло несколько версий и вокруг продукта сколотилось плотное сообщество. Успех к проекту во многом определил его родитель – компания Google. К релизам корпорации добра гики относится с особым трепетом, особенно если речь идет об инструментарии для разработчиков. В этот раз получилось тоже самое. Не буду вдаваться в технические дебри, а лучше сразу расскажу, чем зацепил проект лично меня.
Он предельно прост
Angular.JS имеет достаточно низкий порог вхождения по сравнению со многими подобными решениями. Документация носит слегка противоречивый характер. Она вроде хорошо структурирована, есть примеры кода, но некоторые вещи освещены крайне слабо. С ними придется разбираться самостоятельно путем изучения исходников или комментариев от коллег по цеху. Например, трудности понимания работы scope (областей видимости) развеют комментарии Misko Hevery на StackOverflow и просмотр видео «AngularJS. Best Practices» (http://goo.gl/UYG6Q).
Декларативный подход
Разработчики Angular.JS отошли от традиционной идеи: «HTML враг и нужно с ним бороться». Вместо этого они решили естественным образом расширить язык разметки, путем ввода дополнительных директив.
Тестирование
Чем больше тесты покрывают код, тем меньше вероятность возникновения нежданчиков. Разработчики Angular всеми фибрами поощряют подобные подходы, поэтому фреймворк из коробки дружелюбен к написанию тестов.
Выражения
Чтобы что-то вывести содержимое какого- либо объекта тебе не требуется писать в шаблоне громоздкие конструкции в стиле
или что-то в этом роде. Достаточно заключить выражение в двойные фигурные скобки и все, данные будут обработаны. Например, результатом выполнения кода 2 + 1 = {{2+1}}
Директивы Angular.JS
Директивы являются одной из ключевых возможностей Angular.JS. Они позволяют разработчику описать поведение отдельных элементов и расширить синтаксис HTML. В состав angular входит лишь базовый набор директив. Однако, никто не мешает нам его расширить своими собственными наработками. Правильно созданные директивы могут использоваться и в других проектах. Некоторые разработчики даже практикуют выкладывать свои коллекции компонент в публичный доступ. Ярким примером тому является команда AngularUI, которые выложили и поддерживают в актуальном состоянии порядка двадцати готовых к использованию компонент.
Я неспроста сказал, что директивы являются одной из ключевых возможностей. Начинающие разработчики частенько пропускают эту мысль мимо ушей и начинают мудрить по своему – изменяют напрямую DOM. Этого делать ни в коем случае нельзя. Почему? Во-первых, так гласят священные заповеди Angular.JS, а во-вторых разработчик лишается вкусностей вроде многоразового использования своих наработок, простого сопровождения кода и т.д.
Scope, производительность и мифы
О производительности Angular можно найти много негативных мнений. По некоторым заявлениям, производительность фреймворка недостаточно хороша и не годится для серьезных приложений. Например, нередко можно встретить примеры, авторы которых демонстрируют непригодность фреймворка для обработки нескольких десятков тысяч объектов. «Тормозит, ваш angular с его продвинутым биндингом!» - кричат ярые противники. При детальном рассмотрении примеров становится, очевидно, что проблема надуманна и их авторы не удосужились прочитать до конца документацию и вспомогательные материалы с официального блога.

Чтобы раз и навсегда развеять мифы о производительности разберемся с таинственной сущностью scope (область видимости).
Получается, что наезды на производительность angular по большей части неуместны. Во всяком случае, на озвученных выше примерах. Хорошо, один миф разрушен. Но ведь, проблемы могут случиться (теоретически) и на более скромных объемах. Некоторые разработчики утверждают, что тормоза могут проявляться, когда в scope напихано ни много, ни мало, а 2000-3000 объектов. Как быть с этим аргументом? Частично ответ я уже дал – не нужно пихать в scope то, что не нужно отображать прямо сейчас. Вот серьезно, я не могу представить ни одной задачи, которая может потребовать вывод такого большего количества объектов на одной странице. Тут либо закралась ошибка в архитектуре приложения, либо разработчик неправильно трактует решаемую задачу.
Почему же несколько тысяч элементов могут вызывать серьезные проблемы с производительностью? Ну, ей, богу, в каком веке мы живем? Неужели пару тысяч объектов могут стать серьезной проблемой для современного ПК? На самом все несколько сложнее, чем просто большое количество объектов. Причина кроется в работе биндинга. Во время компоновки шаблона директивы создают так называемых наблюдателей ($watch). Наблюдатели уведомляют директивы об изменения свойств, чтобы те в свою очередь во время обновили значения элементов в DOM. Эта операция производится часто, поэтому при большом количестве объектов в scope тормоза будут неизбежны.
Загрузка angular-приложения
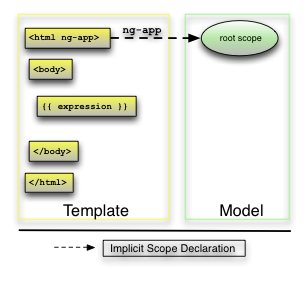
Начальная загрузка angular приложения выполняется при помощи директивы ngApp. Данный способ подходит в большинстве случаев, но при желании можно все сделать ручками. В нашем примере мы пойдем простым путем, т.е. воспользуемся директивой ngApp, указав ее в корневом элементе страницы. После объявления этой директивы произойдет следующее:
По завершению загрузки, начинается самая настоящая слежка за всеми биндингами. Если произойдут какие-нибудь события (например, банальный клик мышкой, ввода текста), то angular немедленно обновит представление и биндинги.
ToDo лист. Держим задачи под зорким надзором
Я долго думал, какой лучше подобрать пример для демонстрации angular. Скажу честно, сначала у меня была грандиозная идея сотворить матерое расширение для браузера Google Chrome, способное взаимодействовать с различными сервисами корпорации добра. Но, к сожалению, до конца отладить весь задуманный функционал у меня не вышло. Что-то постоянно не работало и глючило. В итоге я решил рассмотреть классический пример – создание ToDo листа, а про разработку расширений для Google Chrome, когда-нибудь сделаю, с позволения редактора рубрики, отдельную статью.
Для начала сформулируем задачу. Что из себя представляет типичный ToDo лист? В первую очередь – это список задач, которые необходимо выполнить в определенное время. Каждая задача это отдельный элемент, обладающий минимум двумя свойствами: наименование (описание задачи) и состояние.
Представление
Часть кода представления я привел в первом листинге, а полную версию ты всегда можешь взять с нашего диска. Любое angular приложение начинается с объявление директивы ngApp. Обрати внимание, что в коде название директив пишется через тире, а в хелпе и в тексте стать слитно. Для директивы ngApp можно указать дополнительный атрибут – имя модуля, который будет загружен при инициализации приложения. Пока оставим этот вопрос открытым, а в качестве имени модуля укажем todomvc. Далее я привожу описание формы с одним единственным полем. В него пользователь будет вводить новую задачу и при нажатии кнопки «Отправить» она будет отправляться в общий список.
Обработать событие отправки данных введенных в форму поможет директива ngSubmit. Она позволяет забиндить действие, которое будет выполняться при отправке данных из формы. В нашем случае таким действием будет метод контроллера addTodo(). В теле метода будет описан код, добавляющий новую задачу в модель. Сам текст задачи будет вводиться в поле ввода, для которого я указываю директиву ngModel, тем самым устанавливая двухстороннюю привязку с моделью отображения.
Теперь взглянем на вывод данных из модели. Каждая новая задача обрамляется тегом li, включающий в себя элементы управления: изменение состояния, редактирование или удаление. Функционал этих кнопок реализуется тем же способом, что и был применен для добавления новых задач. С одним лишь отличием, вместо директивы ngSubmit используется ngClick (обрабатываем клик по кнопке) или ngDblClick (двойной щелчок).
Поскольку все введенные задачи хранятся в массиве, нам требуется организовать его последовательный обход. Для этой операции не требуется прибегать к услугам циклов, достаточно применить директиву ngRepeat. В качестве атрибутов ей требуется указать коллекцию для обхода и переменную, которая будет получать указатель на очередной элемент при каждой итерации.
Для пущей красоты нам необходимо позаботиться об альтернативном оформлении выполненных задач. По задумке, ко всем завершенным таскам должны применяться стиль «зачеркнуто». Эффективно решить эту задачу поможет директива ngClass. Она устанавливает класс оформления для определенного html элемента в зависимости от результата вычисления выражения.
Последнее, что нуждается в пояснении – конструкция filter:statusFilter
. Здесь filter
– встроенная функция, позволяющая отфильтровать данные из массива todos, соответствующие значению переменной statusFilter
(ее значение будет изменяться в контроллере).
Контроллер
В втором листинге я привел описание контроллера - ключевой части нашего примера. Контроллер в angular оформляется в виде обычной JavaScript-функции. Например: function MyController ()
.
Мы можем объявить контроллер как в теле самой странице (там, где у нас представление), так и в отдельном файле. Второй способ предпочтительней, т.к. позволяет отделить логику от представления (вспоминаем теорию паттерна MVC) и упростить поддержку приложения в будущем.
Правда, при вынесении контроллера в отдельный файл мы должны как-то сообщить angular, что в контексте нашего приложения необходимо использовать именно этот контроллер. Решением этого вопроса занимается директива ngApp. В качестве дополнительного атрибута она принимает имя модуля, который будет загружен при инициализации приложения. Под модулем в Angular подразумевается совокупность служб, директив, фильтров и различной вспомогательной информации, которая может быть использована для конфигурирования injector. Для нашего примера в качестве модуля я указываю «todomvc», а его создание описываю в файле app.js:
var todomvc = angular.module('todomvc', []);
После этого, в рамках данного модуля можно описать наш контроллер, что я и делаю конструкций:
todomvc.controller('TodoCtrl', function TodoCtrl($scope, $location, todoStorage)
Давай разберем ее на кусочки:
function TodoCtrl($scope, $location, todoStorage)
– функция, определяющая контроллер.В качестве параметров передаем:А теперь самое интересное, ни один из этих параметров (для функции контроллера), кроме Scope, ни является обязательным. Все остальное добро мы передаем на свое усмотрение и сугубо для решения конкретной задачи. Количество параметров и их тип для функций-контроллеров может быть любым.
С объявлением контроллера разобрались. Теперь посмотрим на его внутренности. В самой первой строчке я объявляю модель (todos), которая представляет собой обычный массив. В нем будут храниться все добавленные пользователем задачи. Чтобы получить список задач, который отображен в представлении в настоящее время, достаточно обратиться к свойству todos в scope. Однако, нас должны интересовать не только текущие данные, но и ранее сохраненные в локальном хранилище, которые мы можем получить через описанную мной службу todoStorage. После этих манипуляций, в модели будут абсолютно все данные.
Сформировав модель, я регистрирую функцию обратного вызова, которая будет срабатывать при изменении содержимого нашей модели. В angular этот механизм выполняется при помощи метода $watch. В качестве параметров ему требуется передать:
В теле функции, которая будет вызывать при изменении содержимого модели, я определяю всего лишь один метод – todoStorage.put(todos)
. Он отвечает за сохранение списка задач в локальное хранилище.
Чуть ниже по тексту второго листинга ты можешь увидеть похожий трюк. Только на этот раз следить нужно за изменением адресной строки. Появление параметра «active» означает необходимость установки фильтра, отображающего пользователю только невыполненные задачи. Ну а если в url присутствует параметр «completed», то делаем обратную операцию – невыполненные задачи скрываем, а завершенные отображаем.
После всех вспомогательных манипуляций, направленных на сохранение и фильтрацию данных я описываю функции, для взаимодействия с моделью: добавление, редактирование и удаление задач. Этот код вряд ли требует дополнительных пояснений.
Тестируем
Написание тестов – неотъемлемая часть разработки приложения с использованием angular. Для написания и выполнения тестов есть все необходимое из коробки и сейчас ты в этом убедишься на реальном примере. Я не буду заходить далеко, а просто приведу часть кода, тестирующего контроллер с необходимыми для понимания комментариями. Все подробности ты узнаешь из документации.
Вместо заключения
Однозначно, Angular.JS получился качественным и интересным решением, которое стоит применять в своих проектах. Компания Google вновь смогла удивить нас релизом хорошо продуманного продукта. Нельзя сказать, что он получился идеальным, но с возложенными на него задачами ему справиться под силу, а это самое главное. На этом спешу откланяться и пожелать тебе взглянуть иначе на мир JS разработки.
Листинг 1. Представление
<html lang="en" ng-app="todomvc">
…
<form id="todo-form" ng-submit="addTodo()">
<input id="new-todo" placeholder="Что еще нужно сделать?" ng-model="newTodo" autofocus>
</form>
</header>
<li ng-repeat="todo in todos | filter:statusFilter" ng-class="{completed: todo.completed, editing: todo == editedTodo}">
<div class="view">
<input class="toggle" type="checkbox" ng-model="todo.completed">
<label ng-dblclick="editTodo(todo)">{{todo.title}}</label>
<button class="destroy" ng-click="removeTodo(todo)"></button>
</div>
…
Листинг 2. Контроллер в Angular.JS
todomvc.controller('TodoCtrl', function TodoCtrl($scope, $location, todoStorage) {
var todos = $scope.todos = todoStorage.get();
$scope.$watch('todos', function () {
todoStorage.put(todos);
}, true);
$scope.$watch('location.path()', function (path) {
$scope.statusFilter = (path === '/active') ?
{ completed: false } : (path === '/completed') ?
{ completed: true } : null;
});
$scope.addTodo = function () {
if (!$scope.newTodo.length) {
return;
}
todos.push({
title: $scope.newTodo,
completed: false
});
$scope.newTodo = '';
};
$scope.editTodo = function (todo) {
$scope.editedTodo = todo;
}; …
Листинг 3. Тестируем код контроллера
//Описываем набор тестов (могут быть вложенными)
//Первый параметр - название группы тестов, а второй
//функция с тестами
describe('Тестирование контроллера', function () {
//Переменные для взаимодействия с контроллером
// и scope
var ctrl, scope;
//до выполнения теста загружаем
// модуль todomvc
beforeEach(module('todomvc'));
//инициализируем контроллер
beforeEach(inject(function ($controller, $rootScope) {
scope = $rootScope.$new();
ctrl = $controller('TodoCtrl', {$scope: scope});
}));
//определяем новый тест посредством функции it
//except позволяет определить ожидания, которые будут проверяться
//в тесте
it(‘значение должно быть null’, function () {
expect(scope.editedTodo).toBeNull();
});
it('модель должна быть пустой', function () {
expect(scope.todos.length).toBe(0);
});
…
Как изучать Angular.JS
Братья по духу
Как отладить Angular приложение
При разработке на angular тебе однозначно понадобится дополнительный инструмент отладки. К счастью, такой инструмент уже создан и выполнен в виде расширения для Google Chrome. Называется оно Angular JS Batarag и после установки из Google Play расширение встраивается дополнительной примочкой в Developers Tools. Batarag позволит тебе просматривать иерархию scope, их содержимое и при желании изменять значения прямо из консоли. Более подробную информацию ты сможешь получить из видео, доступного на странице расширения в Google Play.
Angular.JS. Исходники примера TODO лист
Статья опубликована в журнале "Хакер" (http://xakep.ru). Июль 2013 г.
Ссылка на журнал: http://goo.gl/lw0Tbm





2014-02-27 в 10:10:26
Игорь, спасибо за материал. Скажите, а вы планируете продолжать тему angular.js? В русском сегменте интернета мало информации по данной теме. Ваши заметки бы многим пригодились.
2014-02-27 в 21:48:15
Ирина, по angular.js материал планируется. Однозначно будет пример разработки приложения, демонстрирующего работу Angular.JS в связке с ASP .NET MVC. Статьи по этой теме запланированы на март. Подписывайтесь на обновления блога по RSS ;-)